Swing/TriangleTickSlider のバックアップ(No.11)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TriangleTickSlider へ行く。
- 1 (2012-11-17 (土) 03:47:40)
- 2 (2013-01-01 (火) 16:28:10)
- 3 (2014-11-28 (金) 01:30:27)
- 4 (2014-12-09 (火) 21:03:47)
- 5 (2016-03-02 (水) 13:38:20)
- 6 (2017-07-19 (水) 15:18:29)
- 7 (2018-07-17 (火) 18:50:46)
- 8 (2020-07-15 (水) 16:14:55)
- 9 (2021-12-15 (水) 20:51:39)
- 10 (2024-05-12 (日) 03:32:26)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TriangleTickSlider
title: JSliderの目盛りをアイコンに変更する
tags: [JSlider, Icon, JLabel]
author: aterai
pubdate: 2010-05-24T15:00:41+09:00
description: JSliderの目盛りに使用するJLabelを取得し、アイコンを追加したり文字色を変更するなどの変更を行います。
image:

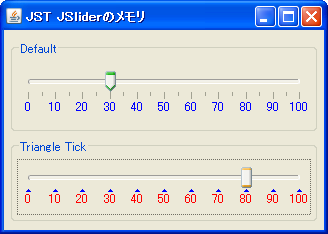
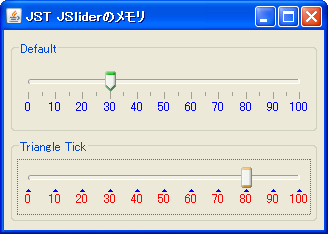
概要
JSliderの目盛りに使用するJLabelを取得し、アイコンを追加したり文字色を変更するなどの変更を行います。
Screenshot

Advertisement
サンプルコード
JSlider slider = new JSlider(0, 100);
slider.setMajorTickSpacing(10);
slider.setMinorTickSpacing(5);
slider.setPaintLabels(true);
slider.setSnapToTicks(true);
slider.putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE);
Dictionary dictionary = slider.getLabelTable();
if (dictionary != null) {
Enumeration elements = dictionary.elements();
Icon tick = new TickIcon();
while (elements.hasMoreElements()) {
JLabel label = (JLabel) elements.nextElement();
label.setBorder(BorderFactory.createEmptyBorder(1, 0, 0, 0));
label.setIcon(tick);
label.setIconTextGap(0);
label.setVerticalAlignment(SwingConstants.TOP);
label.setVerticalTextPosition(SwingConstants.BOTTOM);
label.setHorizontalAlignment(SwingConstants.CENTER);
label.setHorizontalTextPosition(SwingConstants.CENTER);
label.setForeground(Color.RED);
}
}
解説
JSliderのラベル(JLabel)一覧をJSlider#getLabelTable()メソッドで取得し、この各JLabelに三角形のアイコンを追加して目盛り(MajorTick)として使用JSlider#setOrientation(SwingConstants.VERTICAL)で作成した垂直JSliderには未対応