Swing/TransformedShape のバックアップ(No.11)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TransformedShape へ行く。
- 1 (2006-10-30 (月) 12:57:51)
- 2 (2007-03-20 (火) 15:52:53)
- 3 (2007-10-10 (水) 18:51:55)
- 4 (2007-12-04 (火) 19:19:21)
- 5 (2010-01-21 (木) 19:37:47)
- 6 (2011-04-29 (金) 15:29:56)
- 7 (2013-02-22 (金) 18:54:59)
- 8 (2013-05-24 (金) 17:30:21)
- 9 (2014-11-22 (土) 03:59:58)
- 10 (2015-02-02 (月) 17:47:19)
- 11 (2016-01-16 (土) 01:50:39)
- 12 (2016-02-03 (水) 18:23:39)
- 13 (2016-05-24 (火) 19:22:42)
- 14 (2017-08-30 (水) 17:45:52)
- 15 (2018-09-11 (火) 14:29:03)
- 16 (2019-05-28 (火) 15:16:51)
- 17 (2019-07-30 (火) 22:06:48)
- 18 (2020-08-03 (月) 14:32:46)
- 19 (2021-05-10 (月) 02:54:05)
- 20 (2025-01-03 (金) 08:57:02)
- 21 (2025-01-03 (金) 09:01:23)
- 22 (2025-01-03 (金) 09:02:38)
- 23 (2025-01-03 (金) 09:03:21)
- 24 (2025-01-03 (金) 09:04:02)
- 25 (2025-06-19 (木) 12:41:37)
- 26 (2025-06-19 (木) 12:43:47)
- title: Fontを回転する tags: [Font, Shape, TextLayout, Animation, AffineTransform] author: aterai pubdate: 2006-10-30T12:57:51+09:00 description: 文字のアウトラインを取得して、これを回転してみます。
概要
文字のアウトラインを取得して、これを回転してみます。
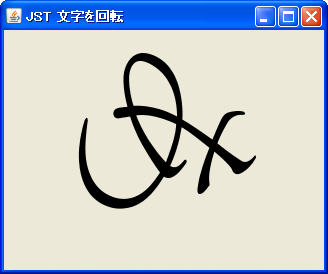
Screenshot

Advertisement
サンプルコード
class FontRotateAnimation extends JComponent implements ActionListener {
private final Timer animator;
private int rotate;
private final Shape shape;
private Shape s;
public FontRotateAnimation(String str) {
super();
animator = new Timer(10, this);
addHierarchyListener(new HierarchyListener() {
@Override public void hierarchyChanged(HierarchyEvent e) {
if ((e.getChangeFlags() & HierarchyEvent.DISPLAYABILITY_CHANGED) != 0
&& animator != null && !e.getComponent().isDisplayable()) {
animator.stop();
}
}
});
Font font = new Font(Font.SERIF, Font.PLAIN, 200);
FontRenderContext frc = new FontRenderContext(null, true, true);
shape = new TextLayout(str, font, frc).getOutline(null);
s = shape;
animator.start();
}
@Override public void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.setPaint(Color.BLACK);
g2.fill(s);
g2.dispose();
}
@Override public void actionPerformed(ActionEvent e) {
repaint(s.getBounds());
Rectangle2D b = shape.getBounds();
Point2D.Double p = new Point2D.Double(
b.getX() + b.getWidth() / 2d, b.getY() + b.getHeight() / 2d);
AffineTransform at = AffineTransform.getRotateInstance(
Math.toRadians(rotate), p.getX(), p.getY());
AffineTransform toCenterAT = AffineTransform.getTranslateInstance(
getWidth() / 2d - p.getX(), getHeight() / 2d - p.getY());
Shape s1 = at.createTransformedShape(shape);
s = toCenterAT.createTransformedShape(s1);
repaint(s.getBounds());
rotate = rotate >= 360 ? 0 : rotate + 2;
}
}
解説
上記のサンプルでは、TextLayoutから文字列のアウトラインをShapeとして取得しています。