Swing/OverlayLayout のバックアップ(No.11)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/OverlayLayout へ行く。
- 1 (2008-01-17 (木) 20:39:30)
- 2 (2008-10-29 (水) 18:45:42)
- 3 (2009-08-20 (木) 16:38:06)
- 4 (2011-03-20 (日) 16:55:33)
- 5 (2011-05-31 (火) 03:18:55)
- 6 (2013-06-12 (水) 15:37:05)
- 7 (2014-10-24 (金) 16:28:49)
- 8 (2015-03-12 (木) 15:07:29)
- 9 (2016-12-24 (土) 20:35:55)
- 10 (2017-04-04 (火) 14:17:08)
- 11 (2017-12-08 (金) 16:16:09)
- 12 (2019-08-15 (木) 14:37:53)
- 13 (2021-04-08 (木) 13:27:25)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- category: swing
folder: OverlayLayout
title: OverlayLayoutの使用
tags: [OverlayLayout, LayoutManager, JButton]
author: aterai
pubdate: 2008-01-14T17:09:44+09:00
description: OverlayLayoutを使用し、JButtonを重ねて配置します。
image:

概要
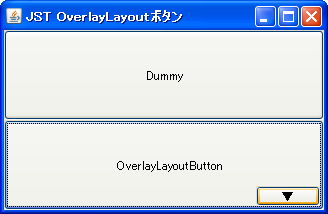
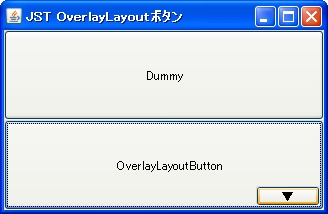
OverlayLayoutを使用し、JButtonを重ねて配置します。
Screenshot

Advertisement
サンプルコード
JButton b1 = new JButton();
JButton b2 = new JButton();
b1.setLayout(new OverlayLayout(b1));
Insets i = b1.getBorder().getBorderInsets(b1);
b1.setBorder(BorderFactory.createEmptyBorder(i.top, i.left, i.bottom, 4));
b1.setAction(new AbstractAction("OverlayLayoutButton") {
@Override public void actionPerformed(ActionEvent e) {
Toolkit.getDefaultToolkit().beep();
}
});
JButton b2 = new JButton() {
private final Dimension dim = new Dimension(120, 24);
@Override public Dimension getPreferredSize() {
return dim;
}
@Override public Dimension getMaximumSize() {
return getPreferredSize();
}
@Override public Dimension getMinimumSize() {
return getPreferredSize();
}
};
b2.setAction(new AbstractAction("▼") {
@Override public void actionPerformed(ActionEvent e) {
System.out.println("sub");
}
});
b2.setAlignmentX(Component.RIGHT_ALIGNMENT);
b2.setAlignmentY(Component.BOTTOM_ALIGNMENT);
b1.add(b2);
解説
上記のサンプルでは、JButtonにOverlayLayoutを使って、別のJButtonを右下に重ねて配置しています。