Swing/RightAlignComponentBorder のバックアップ(No.10)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RightAlignComponentBorder へ行く。
- 1 (2011-11-25 (金) 19:02:49)
- 2 (2012-12-15 (土) 04:40:10)
- 3 (2012-12-26 (水) 05:55:18)
- 4 (2013-08-17 (土) 01:24:36)
- 5 (2015-03-20 (金) 15:30:39)
- 6 (2017-02-01 (水) 19:14:02)
- 7 (2017-12-20 (水) 16:35:31)
- 8 (2019-12-11 (水) 21:11:19)
- 9 (2021-06-12 (土) 15:37:13)
- 10 (2025-01-03 (金) 08:57:02)
- 11 (2025-01-03 (金) 09:01:23)
- 12 (2025-01-03 (金) 09:02:38)
- 13 (2025-01-03 (金) 09:03:21)
- 14 (2025-01-03 (金) 09:04:02)
- 15 (2025-06-19 (木) 12:41:37)
- 16 (2025-06-19 (木) 12:43:47)
- category: swing
folder: RightAlignComponentBorder
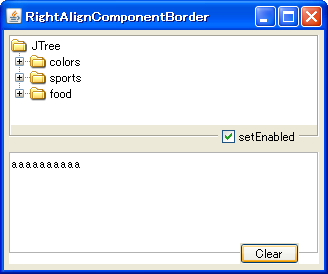
title: Borderの右下にJComponentを配置
tags: [Border, SpringLayout, JLayeredPane, JComponent]
author: aterai
pubdate: 2011-11-21T15:47:08+09:00
description: SpringLayoutを設定したJLayeredPaneを使って、Borderの右下にJComponentを配置します。
image:

概要
SpringLayoutを設定したJLayeredPaneを使って、Borderの右下にJComponentを配置します。
Screenshot

Advertisement
サンプルコード
public JComponent makePanel(JComponent m, JComponent c) {
int ir = 20; // inset.right
int ch = c.getPreferredSize().height / 2;
Border ib = BorderFactory.createEmptyBorder(0, 0, ch, 0);
Border eb = BorderFactory.createEtchedBorder();
Border bo = BorderFactory.createCompoundBorder(eb, ib);
m.setBorder(BorderFactory.createCompoundBorder(ib, bo));
SpringLayout layout = new SpringLayout();
JLayeredPane p = new JLayeredPane();
p.setLayout(layout);
Spring x = layout.getConstraint(SpringLayout.WIDTH, p);
Spring y = layout.getConstraint(SpringLayout.HEIGHT, p);
Spring g = Spring.minus(Spring.constant(ir));
SpringLayout.Constraints constraints = layout.getConstraints(c);
constraints.setConstraint(SpringLayout.EAST, Spring.sum(x, g));
constraints.setConstraint(SpringLayout.SOUTH, y);
p.setLayer(c, JLayeredPane.DEFAULT_LAYER+1);
p.add(c);
constraints = layout.getConstraints(m);
constraints.setConstraint(SpringLayout.WEST, Spring.constant(0));
constraints.setConstraint(SpringLayout.NORTH, Spring.constant(0));
constraints.setConstraint(SpringLayout.EAST, x);
constraints.setConstraint(SpringLayout.SOUTH, y);
p.setLayer(m, JLayeredPane.DEFAULT_LAYER);
p.add(m);
return p;
}
解説
- 中央に表示するコンポーネントに右下に配置するコンポーネントと同じ高さの
EtchedBorderを設定 SpringLayoutを設定したJLayeredPaneのDEFAULT_LAYER上に中央に表示するコンポーネントを追加DEFAULT_LAYER + 1上に右下に配置するコンポーネントを追加
SpringLayout.Constraintsを設定して中央に表示するコンポーネントは親のJLayeredPaneのサイズとおなじになるようにレイアウト- 右下に配置するコンポーネントは右下になるようにレイアウト
- 右下に配置するコンポーネントと親の
JLayeredPaneの右端同士は固定で20px