Swing/PasswordView のバックアップ(No.10)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/PasswordView へ行く。
- 1 (2006-12-11 (月) 14:51:59)
- 2 (2006-12-16 (土) 20:29:10)
- 3 (2007-08-30 (木) 14:37:02)
- 4 (2008-06-05 (木) 09:30:22)
- 5 (2008-06-05 (木) 11:13:37)
- 6 (2009-03-26 (木) 20:52:03)
- 7 (2012-08-03 (金) 16:09:13)
- 8 (2014-12-03 (水) 15:56:35)
- 9 (2015-03-03 (火) 23:34:35)
- 10 (2017-01-18 (水) 19:46:47)
- 11 (2017-12-15 (金) 14:31:44)
- 12 (2019-08-08 (木) 18:59:10)
- 13 (2021-04-08 (木) 13:29:33)
- 14 (2022-08-27 (土) 23:43:15)
- 15 (2025-01-03 (金) 08:57:02)
- 16 (2025-01-03 (金) 09:01:23)
- 17 (2025-01-03 (金) 09:02:38)
- 18 (2025-01-03 (金) 09:03:21)
- 19 (2025-01-03 (金) 09:04:02)
- 20 (2025-06-19 (木) 12:41:37)
- 21 (2025-06-19 (木) 12:43:47)
- category: swing
folder: PasswordView
title: JPasswordFieldのエコー文字を変更
tags: [JPasswordField, Icon]
author: aterai
pubdate: 2006-12-11T14:51:59+09:00
description: JPasswordFieldのエコー文字を独自のIcon図形に変更します。
image:

概要
JPasswordFieldのエコー文字を独自のIcon図形に変更します。
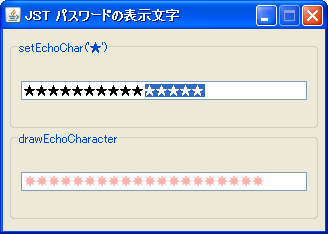
Screenshot

Advertisement
サンプルコード
class MyPasswordFieldUI extends BasicPasswordFieldUI {
private static final StarIcon ICON = new StarIcon();
public static MyPasswordFieldUI createUI(JPasswordField c) {
c.setEchoChar('\u25A0'); //As wide as a CJK character cell (fullwidth)
return new MyPasswordFieldUI();
}
@Override public View create(Element elem) {
return new MyPasswordView(elem);
}
private static class MyPasswordView extends PasswordView {
@Override protected int drawEchoCharacter(
Graphics g, int x, int y, char c) {
FontMetrics fm = g.getFontMetrics();
ICON.paintIcon(null, g, x, y - fm.getAscent());
return x + ICON.getIconWidth(); //fm.charWidth(c);
}
public MyPasswordView(Element element) {
super(element);
}
}
}
解説
上記のサンプルでは、下のJPasswordFieldのエコー文字を独自の図形に変更しています。またこの図形のサイズを上のJPasswordFieldのエコー文字と幅を合わせるために同じ文字をsetEchoCharしています。