Swing/RadialGradientButton のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RadialGradientButton へ行く。
- 1 (2019-03-18 (月) 18:07:12)
- 2 (2019-03-20 (水) 16:20:43)
- 3 (2019-03-27 (水) 16:59:33)
- 4 (2021-01-05 (火) 14:12:38)
- 5 (2023-06-30 (金) 10:43:56)
- 6 (2025-01-03 (金) 08:57:02)
- 7 (2025-01-03 (金) 09:01:23)
- 8 (2025-01-03 (金) 09:02:38)
- 9 (2025-01-03 (金) 09:03:21)
- 10 (2025-01-03 (金) 09:04:02)
- 11 (2025-06-19 (木) 12:41:37)
- 12 (2025-06-19 (木) 12:43:47)
- category: swing folder: RadialGradientButton title: JButtonのホバーエフェクトを円放射状グラデーションで表現する tags: [JButton, RadialGradientPaint, Animation] author: aterai pubdate: 2019-03-18T18:04:38+09:00 description: JButtonのホバーエフェクトとして円放射状グラデーションのアニメーションを実行します。 image: https://drive.google.com/uc?id=1Qz_LOeUGxuzVCL6hdpYVyJF44f442OzRmA
概要
JButtonのホバーエフェクトとして円放射状グラデーションのアニメーションを実行します。
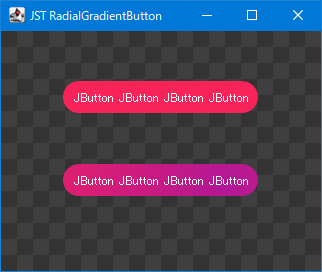
Screenshot

Advertisement
サンプルコード
protected void update() {
if (!getBounds().equals(base)) {
base = getBounds();
int w = getWidth();
int h = getHeight();
if (w > 0 && h > 0) {
buf = new BufferedImage(w, h, BufferedImage.TYPE_INT_ARGB);
}
shape = new RoundRectangle2D.Double(
0, 0, getWidth() - 1, getHeight() - 1, ARC_WIDTH, ARC_HEIGHT);
}
if (buf == null) {
return;
}
Graphics2D g2 = buf.createGraphics();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
Color c1 = new Color(0x00_F7_23_59, true);
Color c2 = new Color(0x64_44_05_F7, true);
g2.setComposite(AlphaComposite.Clear);
g2.fillRect(0, 0, getWidth(), getHeight());
g2.setComposite(AlphaComposite.Src);
if (getModel().isArmed()) {
g2.setPaint(new Color(0xFF_AA_AA));
} else {
g2.setPaint(new Color(0xF7_23_59));
}
g2.fill(shape);
if (radius > 0) {
int cx = pt.x - radius;
int cy = pt.y - radius;
int r2 = radius + radius;
float[] dist = { 0f, 1f };
Color[] colors = { c2, c1 };
g2.setPaint(new RadialGradientPaint(pt, r2, dist, colors));
Shape oval = new Ellipse2D.Double(cx, cy, r2, r2);
g2.setComposite(AlphaComposite.SrcAtop);
// g2.setClip(shape);
g2.fill(oval);
}
g2.dispose();
}
解説
上記のサンプルでは、JButton#paintComponent(...)メソッドをオーバーライドして角丸矩形のJButtonを描画し、ホバーエフェクトとしてTimerで半径が増減するEllipse2D図形をRadialGradientPaintで塗りつぶしています。
- 上:
setClipGraphics2D#setClip(...)メソッドで円放射状グラデーションを描画する範囲をJButtonの角丸矩形に制限JButtonをクリックした場合などに、角丸矩形の縁にジャギーが発生する場合がある?
- 下:
BufferedImageBufferedImageにJButtonの背景やホバーエフェクトをソフトクリッピング効果でブレンド処理されるよう描画
参考リンク
- Stunning hover effects with CSS variables – Prototypr
- via: [CSS実装がこれなら思っていたより簡単!グラデーションが変化する美しいエフェクトを実装するスタイルシート | コリス]
- ボタンやグラデーションの色などを参考