Swing/FormViewInputComponent のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/FormViewInputComponent へ行く。
- category: swing folder: FormViewInputComponent title: HTMLEditorKitを適用したJEditorPaneのフォームにコンポーネントを表示する tags: [JEditorPane, HTMLEditorKit] author: aterai pubdate: 2022-03-07T01:49:33+09:00 description: HTMLEditorKitを適用したJEditorPaneのフォームにinputやselectタグで表示可能なコンポーネントをテストします。 image: https://drive.google.com/uc?id=1GjiSPlLuu6chdSwJIj4-lLAAyPrSXsT-
概要
HTMLEditorKitを適用したJEditorPaneのフォームにinputやselectタグで表示可能なコンポーネントをテストします。
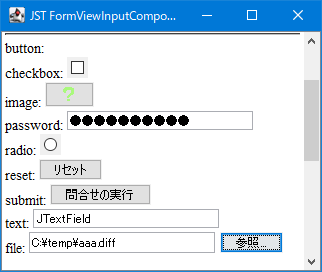
Screenshot

Advertisement
サンプルコード
JEditorPane editor = new JEditorPane();
HTMLEditorKit kit = new HTMLEditorKit();
kit.setAutoFormSubmission(false);
editor.setEditorKit(kit);
editor.setEditable(false);
editor.addHyperlinkListener(e -> {
if (e instanceof FormSubmitEvent) {
String data = ((FormSubmitEvent) e).getData();
String charset = Charset.defaultCharset().toString();
try {
System.out.println(URLDecoder.decode(data, charset));
} catch (UnsupportedEncodingException ex) {
UIManager.getLookAndFeel().provideErrorFeedback(editor);
ex.printStackTrace();
}
}
});
editor.setText(makeHtml());
// ...
private static String makeHtml() {
ClassLoader cl = Thread.currentThread().getContextClassLoader();
String path = "example/16x16.png";
String src = Optional.ofNullable(cl.getResource(path)).map(URL::toString).orElse("not found");
// https://docs.oracle.com/javase/8/docs/api/javax/swing/text/html/FormView.html
return String.join(
"\n",
"<html><body><form id='form1' action='#'>",
"<div>Username: <input type='text' id='username' name='username'></div>",
"<div>Password: <input type='password' id='password' name='password'></div>",
"<input type='submit' value='Submit'>",
"</form><br/><hr/>",
"<form id='form2' action='#'>",
"<div>button: <input type='button' value='JButton'></div>",
"<div>checkbox: <input type='checkbox' id='checkbox1' name='checkbox1'></div>",
"<div>image: <input type='image' id='image1' name='image1' src='" + src + "'></div>",
"<div>password: <input type='password' id='password1' name='password1'></div>",
"<div>radio: <input type='radio' id='radio1' name='radio1'></div>",
"<div>reset: <input type='reset' id='reset1' name='reset1'></div>",
"<div>submit: <input type='submit' id='submit1' name='submit1'></div>",
"<div>text: <input type='text' id='text1' name='text1'></div>",
"<div>file: <input type='file' id='file1' name='file1'></div>",
"</form><br/><hr/>",
"<form id='form3' action='#'>",
"<div><select name='select1' size='5' multiple>",
" <option value='' selected='selected'>selected</option>",
" <option value='option1'>option1</option>",
" <option value='option2'>option2</option>",
"</select></div><br/>",
"<div><select name='select2'>",
" <option value='option0'>option0</option>",
" <option value='option1'>option1</option>",
" <option value='option2'>option2</option>",
"</select></div><br/>",
"<div><textarea name='textarea1' cols='50' rows='5'></div>",
"</form>",
"</body></html>");
}
解説
<input type='button' ...>:JButtontype属性がbuttonはドキュメントに記述されているが動作せず、空白になる
<input type='checkbox' ...>:JCheckBoxchecked属性で選択状態になる
<input type='radio' ...>:JRadioButtonchecked属性で選択状態になる
<input type='image' ...>:JButtonsrc属性で画像ファイルのURLが指定可能- クリック座標が取得可能
<input type='password' ...>:JPasswordField<input type='text' ...>:JTextField<input type='reset' ...>:JButtonvalue属性でボタンラベルが変更可能
<input type='submit' ...>:JButtonvalue属性でボタンラベルが変更可能
<input type='file' ...>:JTextField+JButton(JFileChooser)JButtonをクリックするとJFileChooserが開き、選択したファイルのフルパスがJTextFieldに表示される
- <select ...>":
JListsize属性が1以上、またはmultiple属性が存在する場合はJScrollPane内に配置されたJListが使用される
- <select ...>":
JComboBoxsize属性が1、または存在しない場合はJComboBoxが使用される
- <textarea ...>":
JTextAreaJScrollPane内に配置されたJTextAreaが使用されるrows、cols属性でJTextAreaの行数と列数を指定可能