Swing/FlatTable のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/FlatTable へ行く。
- category: swing folder: FlatTable title: JTableのヘッダやセル罫線の色を統一して罫線の幅が変化しないよう設定する tags: [JTable, CellRenderer, CellEditor, JScrollPane] author: aterai pubdate: 2020-08-10T06:17:31+09:00 description: JTableのヘッダ背景色、セル罫線、セルエディタ罫線の色を統一して、セルが編集状態になっても全体の罫線の幅が変化しないよう設定します。 image: https://drive.google.com/uc?id=
概要
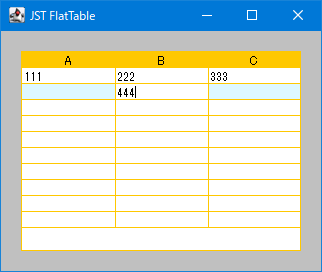
JTableのヘッダ背景色、セル罫線、セルエディタ罫線の色を統一して、セルが編集状態になっても全体の罫線の幅が変化しないよう設定します。
Screenshot

Advertisement
サンプルコード
JTable table = new JTable(10, 3) {
private final CellBorder border = new CellBorder(2, 2, 1, 2);
@Override public Component prepareEditor(TableCellEditor editor, int row, int column) {
Component c = super.prepareEditor(editor, row, column);
if (c instanceof JTextField) {
((JComponent) c).setBorder(border);
border.setStartCell(column == 0);
}
return c;
}
};
table.setAutoCreateRowSorter(true);
table.setFillsViewportHeight(true);
table.setShowVerticalLines(false);
table.setGridColor(Color.ORANGE);
table.setSelectionForeground(Color.BLACK);
table.setSelectionBackground(new Color(0x64_AA_EE_FF, true));
table.setIntercellSpacing(new Dimension(0, 1));
table.setBorder(BorderFactory.createEmptyBorder());
table.setDefaultRenderer(Object.class, new DefaultTableCellRenderer() {
private final CellBorder border = new CellBorder(2, 2, 1, 2);
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
JLabel c = (JLabel) super.getTableCellRendererComponent(
table, value, isSelected, hasFocus, row, column);
border.setStartCell(column == 0);
c.setBorder(border);
return c;
}
});
JTableHeader header = table.getTableHeader();
header.setBorder(BorderFactory.createEmptyBorder());
header.setDefaultRenderer(new DefaultTableCellRenderer() {
private final CellBorder border = new CellBorder(2, 2, 1, 2);
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
JLabel c = (JLabel) super.getTableCellRendererComponent(
table, value, isSelected, hasFocus, row, column);
border.setStartCell(column == 0);
c.setHorizontalAlignment(SwingConstants.CENTER);
c.setBorder(border);
c.setBackground(table.getGridColor());
return c;
}
});
解説
JTableJTable#setShowVerticalLines(false)として縦罫線を非表示化
JTableHeaderJTable#getGridColor()で取得した色で背景を描画するセルレンダラーをJTableHeader#setDefaultRenderer(...)で設定
TableCellRenderer- 先頭セルは罫線を
4辺非表示、それ以外のセルは左辺のみ罫線を描画するBorderを設定したセルレンダラーを使用
- 先頭セルは罫線を
TableCellEditor- 先頭セルは罫線を4辺非表示、それ以外のセルは左辺のみ罫線を描画する
BorderをJTable#prepareEditor(...)をオーバーライドして設定
- 先頭セルは罫線を4辺非表示、それ以外のセルは左辺のみ罫線を描画する
JScrollPane4辺をJTable#getGridColor()で取得した色で描画するBorderをJScrollPane#setBorder(...)で設定- デフォルトの縦
ScrollBarが表示されると最終列セルの右辺ではなく縦ScrollBarの右辺に罫線が描画されてしまうので、JScrollBarを半透明化してJTable内部に配置するよう変更
参考リンク
- JTableの本体、ヘッダ、親JScrollPaneなどにBorderを設定する
- CellEditorのBorderを変更
- JScrollBarをJTable上に重ねて表示するJScrollPaneを作成する
- JTableのセル罫線をMatteBorderで描画する