JTableにフッターを追加する
Total: 928, Today: 1, Yesterday: 2
Posted by aterai at
Last-modified:
Summary
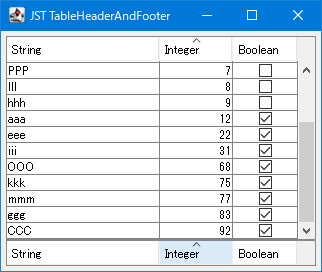
JTableにヘッダーとJTableHeaderで作成したソートやカラムの並び替え可能なフッターの両方を表示します。
Screenshot

Advertisement
Source Code Examples
JTable table = new JTable(makeModel());
table.setAutoCreateRowSorter(true);
JTableHeader footer = new JTableHeader(table.getColumnModel());
footer.setTable(table);
JScrollPane south = new JScrollPane();
JViewport vp = new JViewport();
vp.setView(footer);
south.setColumnHeader(vp);
JPanel p = new JPanel(new BorderLayout());
p.add(new JScrollPane(table));
p.add(south, BorderLayout.SOUTH);
Description
new JTableHeader(table.getColumnModel())でColumnModelを共有するJTableHeaderを作成してフッターとしてJPanelに配置ColumnModelの共有でヘッダー、フッターの両方でマウスでのカラム移動が同期可能- フッターで
JTableHeader#setTable(table)と親JTableを設定することでカラムクリックによるソートの同期が可能 - フッターカラムの幅をマウスでリサイズの不可
- ヘッダーカラムの幅をリサイズするとフッターカラムの幅も同期してリサイズは可能
BasicTableHeaderUI#changeColumnWidth(...)で親の親がJScrollPaneかをチェックしているのでフッターをJScrollPane#setColumnHeader(...)でJScrollPaneに配置してもリサイズは不可のまま?
Container container;
JTable table;
if ((th.getParent() == null) ||
((container = th.getParent().getParent()) == null) ||
!(container instanceof JScrollPane) ||
((table = th.getTable()) == null)) {
return 0;
}