JTabbedPaneのタブにJCheckBoxを追加
Total: 3427, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
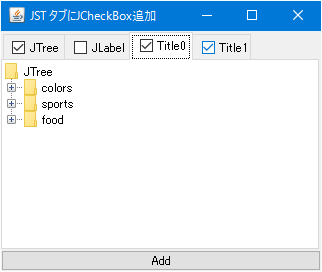
JTabbedPaneのタブ内にクリック可能なJCheckBoxを追加します。
Screenshot

Advertisement
Source Code Examples
JTabbedPane tabs = new JTabbedPane() {
@Override public void addTab(String title, Component content) {
super.addTab(title, content);
JCheckBox check = new JCheckBox();
check.setOpaque(false);
check.setFocusable(false);
JPanel p = new JPanel(new FlowLayout(FlowLayout.LEADING, 0, 0));
p.setOpaque(false);
p.add(check, BorderLayout.WEST);
p.add(new JLabel(title));
setTabComponentAt(getTabCount() - 1, p);
}
};
Description
上記のサンプルでは、JDK 6で追加されたJTabbedPaneのタブにコンポーネントを配置する機能を使用してJCheckBoxを各タブの内部に追加しています。
- タブタイトル文字列を
JCheckBox#setText(...)で設定したJCheckBoxをJTabbedPane#setTabComponentAt(...)で追加するのではなく、タブタイトル用のJLabelとチェックアイコンのみのJCheckBoxに分割してJPanelに配置 - タブタイトル文字列用の
JLabelはクリックイベントを処理しないよう設定 - このためタブタイトルをクリックしても別コンポーネントである
JCheckBoxのチェック状態は変化せずタブの切り替えが実行可能