JScrollPaneの角を丸める
Total: 2513, Today: 3, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JScrollPaneに角丸表示をおこなうためのBorderを設定します。
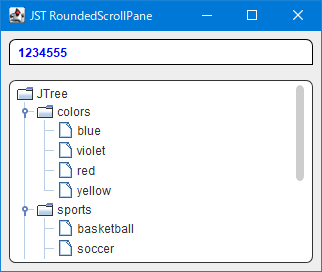
Screenshot

Advertisement
Source Code Examples
JScrollPane scroll = new JScrollPane(tree) {
@Override public void updateUI() {
super.updateUI();
getVerticalScrollBar().setUI(new WithoutArrowButtonScrollBarUI());
getHorizontalScrollBar().setUI(new WithoutArrowButtonScrollBarUI());
}
};
scroll.setBackground(tree.getBackground());
scroll.setBorder(new RoundedCornerBorder());
Description
JScrollPaneJScrollPaneにRoundedCornerBorderを設定して角を丸めるJScrollPaneの背景色を内部に配置したコンポーネントの背景色と同じ色に変更JScrollBarの角を丸めて矢印ボタンを非表示化- 参考: JTextFieldの角を丸める
JComboBox- ドロップダウンリストに使用される
JScrollPaneではなくJPopupMenuにBottomRoundedCornerBorderを設定- 直接
JScrollPaneにBottomRoundedCornerBorderを設定しても無効?
- 直接
BasicComboPopup#createScroller()をオーバーライドしJScrollBarの角を丸めて矢印ボタンを非表示化- JComboBoxの角を丸める
- JComboBoxのドロップダウンリストで使用するJScrollBarを変更する
- ドロップダウンリストに使用される
JComboBox<String> combo = new JComboBox<String>(makeModel()) {
private transient MouseListener handler;
private transient PopupMenuListener listener;
@Override public void updateUI() {
removeMouseListener(handler);
removePopupMenuListener(listener);
UIManager.put(KEY, new TopRoundedCornerBorder());
super.updateUI();
setUI(new BasicComboBoxUI() {
// Swing/ComboBoxScrollBar.html に移動
});
handler = new ComboRolloverHandler();
addMouseListener(handler);
listener = new HeavyWeightContainerListener();
addPopupMenuListener(listener);
Object o = getAccessibleContext().getAccessibleChild(0);
if (o instanceof JComponent) {
JComponent c = (JComponent) o;
c.setBorder(new BottomRoundedCornerBorder());
c.setForeground(FOREGROUND);
c.setBackground(BACKGROUND);
}
}
};