JPopupMenu用JSeparatorの高さを変更する
Total: 1041, Today: 2, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
JPopupMenuに追加するJSeparatorの高さや長さを変更します。
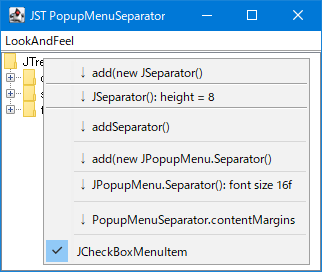
Screenshot

Advertisement
Source Code Examples
popup.add("↓ addSeparator()");
popup.addSeparator();
popup.add("↓ add(new JPopupMenu.Separator()");
popup.add(new JPopupMenu.Separator() {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
d.height = 4;
return d;
}
});
popup.add("↓ JPopupMenu.Separator(): font size 16f");
popup.add(new JPopupMenu.Separator() {
@Override public Font getFont() {
return super.getFont().deriveFont(16f);
}
});
popup.add("↓ PopupMenuSeparator.contentMargins");
popup.add(new JPopupMenu.Separator() {
@Override public void updateUI() {
super.updateUI();
UIDefaults d = new UIDefaults();
d.put("PopupMenuSeparator.contentMargins", new Insets(3, 0, 3, 0));
putClientProperty("Nimbus.Overrides", d);
putClientProperty("Nimbus.Overrides.InheritDefaults", true);
}
});
Description
add(new JSeparator()new JSeparator()でセパレータを作成してJPopupMenuに追加WindowsLookAndFeelでもJSeparatorの長さはJPopupMenuの幅まで描画される
JSeparator(): height = 8new JSeparator()でセパレータを作成してJPopupMenuに追加JSeparator#getPreferredSize()をオーバーライドしてその高さを8pxに拡大
addSeparator()JPopupMenu#addSeparator()でJPopupMenu固有のセパレータを追加JPopupMenu#add(new JPopupMenu.Separator())と同等WindowsLookAndFeelの場合JSeparatorの長さはメニューアイコンの幅だけ短く描画される
JPopupMenu.Separator(): height = 4new JPopupMenu.Separator()でJPopupMenu固有のセパレータを作成してJPopupMenuに追加JPopupMenu.Separator#getPreferredSize()をオーバーライドしてその高さを4pxに縮小
JPopupMenu.Separator(): font size 16fnew JPopupMenu.Separator()でJPopupMenu固有のセパレータを作成してJPopupMenuに追加JPopupMenu.Separator#getFont()をオーバーライドしてフォントサイズを16ptに拡大WindowsLookAndFeelの場合JPopupMenu固有のセパレータの推奨サイズはfontHeight / 2 + 2で計算されるのでセパレータの高さが変化するcom.sun.java.swing.plaf.windows.WindowsPopupMenuSeparatorUI#getPreferredSize()を参照
PopupMenuSeparator.contentMarginsNimbusLookAndFeelの場合PopupMenuSeparator.contentMarginsでJPopupMenu固有のセパレータのマージンを変更可能- このサンプルでは
new Insets(3, 0, 3, 0)で上下3pxの余白を追加している