Summary
JTextPane、JTextArea、JLabelを使った複数行のラベルをテストします。
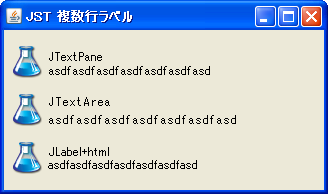
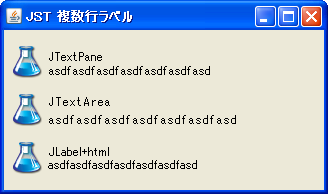
Screenshot

Source Code Examples
private final JTextPane label1 = new JTextPane();
private final JTextArea label2 = new JTextArea();
private final JLabel label3 = new JLabel();
public MainPanel() {
super(new GridLayout(3, 1));
ImageIcon icon = new ImageIcon(getClass().getResource("wi0124-32.png"));
SimpleAttributeSet attr = new SimpleAttributeSet();
StyleConstants.setLineSpacing(attr, -.2f);
label1.setParagraphAttributes(attr, true);
label1.setText("JTextPane\nasdfasdf");
label2.setText("JTextArea\nasdfasdf");
label3.setText("<html>JLabel+html<br>asdfasdf");
label3.setIcon(icon);
add(setLeftIcon(label1, icon));
add(setLeftIcon(label2, icon));
add(label3);
setBorder(BorderFactory.createEmptyBorder(8, 8, 8, 8));
setPreferredSize(new Dimension(320, 160));
}
private static Box setLeftIcon(JTextComponent label, ImageIcon icon) {
label.setForeground(UIManager.getColor("Label.foreground"));
// label.setBackground(UIManager.getColor("Label.background"));
label.setOpaque(false);
label.setEditable(false);
label.setFocusable(false);
label.setMaximumSize(label.getPreferredSize());
label.setMinimumSize(label.getPreferredSize());
JLabel l = new JLabel(icon);
l.setCursor(Cursor.getDefaultCursor());
Box box = Box.createHorizontalBox();
box.add(l);
box.add(Box.createHorizontalStrut(2));
box.add(label);
box.add(Box.createHorizontalGlue());
return box;
}
View in GitHub: Java, KotlinDescription
- 上:
JTextPane
- 文字色、背景色を変更し、編集不可、フォーカスの取得不可にした
JTextPaneを使用
\nを使用して改行SimpleAttributeSetを使用して行間を詰めている
- 中:
JTextArea
- 文字色、背景色を変更し、編集不可、フォーカスの取得不可にした
JTextAreaを使用
\nを使用して改行
- 下:
JLabel + html
JLabelの文字列にhtmlタグを使用<br>タグを使用して改行
Reference
Comment