JLabelに表示するtableタグの罫線を変更する
Total: 5680, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JLabelなどのコンポーネントにHTMLのtableタグを使用して描画する表の罫線を分離表示ではなく結合表示に変更します。
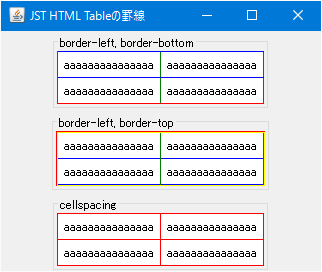
Screenshot

Advertisement
Source Code Examples
String TD1 = "<td style='background-color:white;border-right:1px solid green;border-top:1px solid blue'>a...";
String TS1 = "style='border-left:1px solid red;border-bottom:1px solid red;background-color:yellow' cellspacing='0px' cellpadding='5px'";
String html1 = "<html><table " + TS1 + ">" + "<tr>" + TD1 + TD1 + "<tr>" + TD1 + TD1;
String TD2 = "<td style='background-color:white;border-right:1px solid green;border-bottom:1px solid blue'>a...";
String TS2 = "style='border-left:1px solid red;border-top:1px solid red;background-color:yellow' cellspacing='0px' cellpadding='5px'";
String html2 = "<html><table " + TS2 + ">" + "<tr>" + TD2 + TD2 + "<tr>" + TD2 + TD2;
String TD3 = "<td style='background-color:white'>a...";
String TS3 = "style='border:0px;background-color:red' cellspacing='1px' cellpadding='5px'";
String html3 = "<html><table " + TS3 + ">" + "<tr>" + TD3 + TD3 + "<tr>" + TD3 + TD3;
Description
SwingのCSSは、table要素のborder-collapseプロパティに未対応なので、border-bottomなどを組み合わせて罫線を結合表示します。
border-left, border-bottom- 表に
border-leftとborder-bottom、セルにborder-rightとborder-topの罫線を1pxの実線で描画
- 表に
border-left, border-top- 表に
border-leftとborder-top、セルにborder-rightとborder-bottomの罫線を1pxの実線で描画 - 表の背景色(このサンプルでは
background-color:yellow)が上下左右に余分に表示されてしまう(バグ?)
- 表に
cellspacing- 表の属性に
cellspacing='1px'を指定し表の背景色(background-color:red)を代わりに1pxの罫線として表示 - すべての罫線が同じ色になる
- 参考: java - 1 pixel table border in JTextPane using HTML - Stack Overflow
- 表の属性に
Reference
- java - 1 pixel table border in JTextPane using HTML - Stack Overflow
- BasicStrokeで指定した辺の描画を行うBorderを作成する