JButtonなどの点線によるフォーカス描画の内余白を変更する
Total: 2967, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
WindowsLookAndFeelなどを適用したJButtonで描画される点線によるフォーカス矩形の内余白を変更します。
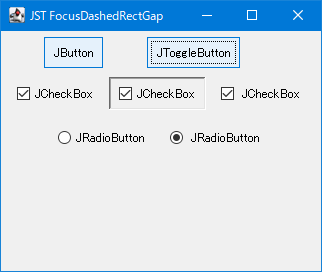
Screenshot

Advertisement
Source Code Examples
UIManager.put("Button.dashedRectGapX", 5);
UIManager.put("Button.dashedRectGapY", 5);
UIManager.put("Button.dashedRectGapWidth", 10);
UIManager.put("Button.dashedRectGapHeight", 10);
Description
JButtonBasicGraphicsUtils.drawDashedRect(g, dashedRectGapX, dashedRectGapY, width - dashedRectGapWidth, height - dashedRectGapHeight);で点線によるフォーカス矩形の内余白を変更可能WindowsLookAndFeelでのデフォルトはdashedRectGapX: 3、dashedRectGapY: 3、dashedRectGapWidth: 6、dashedRectGapHeight: 6MetalLookAndFeel、NimbusLookAndFeelなどでは効果なし- このサンプルでは
UIManager.put("Button.margin", new Insets(8, 8, 8, 8))でボタンの内余白を設定しているが、これは点線によるフォーカス矩形の内余白には影響しない dashedRectGapWidthはdashedRectGapXの2倍になるよう設定しないとバランスが崩れる
JToggleButtonToggleButton.dashedRectGapXなどは存在しないが、Button.dashedRectGapXの値が適用される
RadioButtonRadioButton.dashedRectGapXなどは存在しないWindowsRadioButtonUIのソースコードではButton.dashedRectGapXの値が読み込まれているが、実際にはどこにも使用されていないhtmlのtd要素にpadding属性を設定すると点線によるフォーカス矩形の内余白を変更可能- 例:
new JRadioButton("<html><table><td style='padding:1'>JRadioButton...")
- 例:
JCheckBoxCheckBox.dashedRectGapXなどは存在しないhtmlのtd要素にpadding属性を設定すると点線によるフォーカス矩形の内余白を変更可能
Reference
- JTreeのノードの文字列に余白を追加
JTreeのノードに描画される点線によるフォーカス矩形の内余白を変更
- JComboBoxのFocusBorderの対象を内部のアイテムではなくJComboBox自体に変更する
- JSliderのFocusBorderを非表示に設定する