JScrollPane内にある複数Componentを配置したJPanelをJLayerを使ってドラッグスクロール
Total: 8886, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
複数のネストしたComponentを配置したJPanelのドラッグイベントを、JScrollPaneをラップしたJLayerで受け取ってスクロール可能にします。
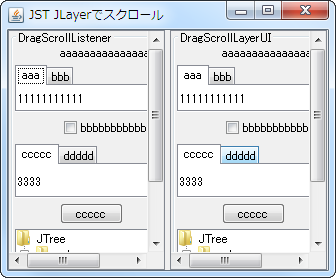
Screenshot

Advertisement
Source Code Examples
class DragScrollLayerUI extends LayerUI<JScrollPane> {
private final Point pp = new Point();
@Override public void installUI(JComponent c) {
super.installUI(c);
if (c instanceof JLayer) {
((JLayer) c).setLayerEventMask(
AWTEvent.MOUSE_EVENT_MASK | AWTEvent.MOUSE_MOTION_EVENT_MASK);
}
}
@Override public void uninstallUI(JComponent c) {
if (c instanceof JLayer) {
((JLayer) c).setLayerEventMask(0);
}
super.uninstallUI(c);
}
@Override protected void processMouseEvent(
MouseEvent e, JLayer<? extends JScrollPane> l) {
Component c = e.getComponent();
if (c instanceof JScrollBar || c instanceof JSlider) {
return;
}
if (e.getID() == MouseEvent.MOUSE_PRESSED) {
JViewport vport = l.getView().getViewport();
Point cp = SwingUtilities.convertPoint(c, e.getPoint(), vport);
pp.setLocation(cp);
}
}
@Override protected void processMouseMotionEvent(
MouseEvent e, JLayer<? extends JScrollPane> l) {
Component c = e.getComponent();
if (c instanceof JScrollBar || c instanceof JSlider) {
return;
}
if (e.getID() == MouseEvent.MOUSE_DRAGGED) {
JViewport vport = l.getView().getViewport();
JComponent cmp = (JComponent) vport.getView();
Point cp = SwingUtilities.convertPoint(c, e.getPoint(), vport);
Point vp = vport.getViewPosition();
vp.translate(pp.x - cp.x, pp.y - cp.y);
cmp.scrollRectToVisible(new Rectangle(vp, vport.getSize()));
pp.setLocation(cp);
}
}
}
Description
DragScrollListener- JTreeの余白をドラッグしてスクロール
- このリスナーを追加した一つの
Componentをドラッグしてスクロールが可能 JPanelを掴んでのスクロールが実行可能だが、その子コンポーネントのJTabbedPaneなどをドラッグしてもスクロールは不可
DragScrollLayer- すべての下位コンポーネントの
MouseEventをキャッチするようJLayer#setLayerEventMask(...)と設定したJLayerを作成 - この
JLayerでJScrollPaneをラップし、子にマウスイベントを消費するコンポーネントが存在する場合でも、ビューのJPanelをドラッグに応じてスクロール JScrollBarやJSliderのようにノブのドラッグを使用するコンポーネントは二重にスクロールしてしまうので除外
- すべての下位コンポーネントの
Reference
- Java Swing Tips: Mouse Dragging ViewPort Scroll
- JTreeの余白をドラッグしてスクロール
- JScrollPaneのViewportをマウスで掴んでスクロール