JListで異なる高さのセルを使用
Total: 10205, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
JListのレンダラーにJTextAreaを使って、異なる高さのセルを作成します。
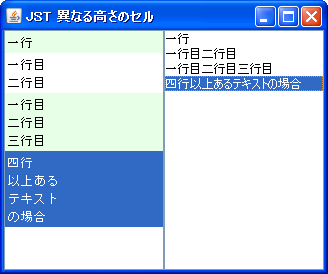
Screenshot

Advertisement
Source Code Examples
class TextAreaRenderer<E extends String> extends JTextArea
implements ListCellRenderer<E> {
private static final Color EVEN_COLOR = new Color(230, 255, 230);
private Border noFocusBorder;
private Border focusBorder;
@Override public Component getListCellRendererComponent(
JList<? extends E> list, E value, int index,
boolean isSelected, boolean cellHasFocus) {
// setLineWrap(true);
setText(Objects.toString(value, ""));
if (isSelected) {
// Nimbus
setBackground(new Color(list.getSelectionBackground().getRGB()));
setForeground(list.getSelectionForeground());
} else {
setBackground(index % 2 == 0 ? EVEN_COLOR : list.getBackground());
setForeground(list.getForeground());
}
if (cellHasFocus) {
setBorder(focusBorder);
} else {
setBorder(noFocusBorder);
}
return this;
}
@Override public void updateUI() {
super.updateUI();
focusBorder = UIManager.getBorder("List.focusCellHighlightBorder");
noFocusBorder = UIManager.getBorder("List.noFocusBorder");
if (Objects.isNull(noFocusBorder) && Objects.nonNull(focusBorder)) {
Insets i = focusBorder.getBorderInsets(this);
noFocusBorder = BorderFactory.createEmptyBorder(
i.top, i.left, i.bottom, i.right);
}
}
}
private DefaultListModel makeList() {
DefaultListModel model = new DefaultListModel();
model.addElement("一行");
model.addElement("一行目\n二行目");
model.addElement("一行目\n二行目\n三行目");
model.addElement("四行\n以上ある\nテキスト\nの場合");
return model;
}
Description
- 右: デフォルトの
JList - 左: 複数行に対応した
JListJList#getFixedCellHeight()が-1でListCellRendererにJTextAreaを使用しているため、テキストに\nを含めることで複数行が表示可能
- セルの選択状態
UIManager.getBorder("List.focusCellHighlightBorder")を使用するように変更