JScrollPaneにJTableを配置して連続月間カレンダーを作成する
Total: 1746, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
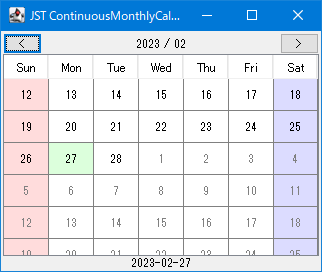
JScrollPaneにJTableを配置してマウスホイールなどでスクロール可能な連続月間カレンダーを作成します。
Screenshot

Advertisement
Source Code Examples
JScrollBar verticalScrollBar = new JScrollBar(Adjustable.VERTICAL) {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
d.width = 0;
return d;
}
};
verticalScrollBar.setUnitIncrement(monthTable.getRowHeight());
scroll.setVerticalScrollBar(verticalScrollBar);
verticalScrollBar.getModel().addChangeListener(e -> {
EventQueue.invokeLater(() -> {
JViewport viewport = scroll.getViewport();
Point pt = SwingUtilities.convertPoint(viewport, 0, 0, monthTable);
int row = monthTable.rowAtPoint(pt);
int col = 6; // monthTable.columnAtPoint(pt);
LocalDate localDate = (LocalDate) monthTable.getValueAt(row, col);
currentLocalDate = localDate;
updateMonthLabel(localDate, locale1);
viewport.repaint();
});
});
Description
- 表示用の
JTableやJTableHeader、TableCellRendererはJTableにLocaleを考慮したLocalDateを適用してカレンダーを表示するとほぼ同じものを使用- 行の高さを
32px固定に変更している
- 行の高さを
TableModelは1月6週分の6行ではなく、現在の日付から前後500週分の1000行分保持するよう変更し、スクロールで表示する週を変更可能にしている- このため月変更用
JButtonはTableModelの入れ替えではなく、以下のようにmonthTable.scrollRectToVisible(...)メソッドを実行して対象となる月の1週目が先頭に表示される位置までスクロールするよう変更public void updateMonthView(LocalDate localDate, Locale locale) { currentLocalDate = localDate; updateMonthLabel(localDate, locale); TableModel model = monthTable.getModel(); int v = model.getRowCount() / 2; LocalDate startDate1 = getTopLeftCellDayOfMonth(realLocalDate, locale); LocalDate startDate2 = getTopLeftCellDayOfMonth(localDate, locale); int between = (int) ChronoUnit.WEEKS.between(startDate1, startDate2); Rectangle r = monthTable.getCellRect(v + between, 0, false); r.height = scroll.getViewport().getViewRect().height; monthTable.scrollRectToVisible(r); scroll.repaint(); }
- このため月変更用
- 縦
JScrollBarはその幅を0に設定して不可視化しているがMouseWheelでスクロール可能になるよう設定 - 縦
JScrollBarにChangeListenerを追加しMouseWheelなどでスクロールしたとき右上隅に表示されるセルの日付の月を取得して月表示JLabelを更新
Reference
- JTableにLocaleを考慮したLocalDateを適用してカレンダーを表示する
- JScrollBarが非表示でもMouseWheelでScrollする
- JEditorPaneのスクロールに連動してJTreeのノードを選択する