Summary
Htmlで文字列を修飾するとクリップされなくなるので、予めクリップした文字列を作成してからHtmlを使用します。
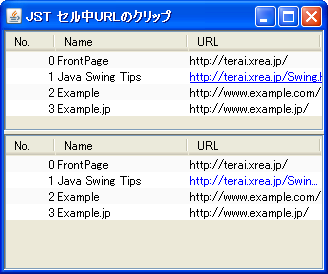
Screenshot

Advertisement
Source Code Examples
class URLRenderer extends DefaultTableCellRenderer
implements MouseListener, MouseMotionListener {
private static Rectangle lrect = new Rectangle();
private static Rectangle irect = new Rectangle();
private static Rectangle trect = new Rectangle();
private int row = -1;
private int col = -1;
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected,
boolean hasFocus, int row, int column) {
super.getTableCellRendererComponent(table, value, isSelected, false, row, column);
int mw = table.getColumnModel().getColumnMargin();
int rh = table.getRowMargin();
int w = table.getColumnModel().getColumn(column).getWidth();
int h = table.getRowHeight(row);
Insets i = this.getInsets();
lrect.x = i.left;
lrect.y = i.top;
lrect.width = w - (mw + i.right + lrect.x);
lrect.height = h - (rh + i.bottom + lrect.y);
irect.x = irect.y = irect.width = irect.height = 0;
trect.x = trect.y = trect.width = trect.height = 0;
String str = SwingUtilities.layoutCompoundLabel(
this,
this.getFontMetrics(this.getFont()),
value.toString(), // this.getText(),
this.getIcon(),
this.getVerticalAlignment(),
this.getHorizontalAlignment(),
this.getVerticalTextPosition(),
this.getHorizontalTextPosition(),
lrect,
irect, // icon
trect, // text
this.getIconTextGap());
if (!table.isEditing() && this.row == row && this.col == column) {
setText("<html><u><font color='blue'>" + str);
} else if (hasFocus) {
setText("<html><font color='blue'>" + str);
} else {
setText(str);
// setText(value.toString());
}
return this;
}
// ...
Description
- 上
setText("<html><font color='blue'>"+str);メソッドを使用して文字列に下線を引く- 文字列は省略されない
- 下
SwingUtilities.layoutCompoundLabel(...)メソッドを使用して文字列をセル幅分のみに省略setText("<html><font color='blue'>"+clippedTxt);メソッドを使用して省略済みの文字列に下線を引く