JComboBoxのEditorComponentにJButtonを配置
Total: 9418, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JComboBoxのEditorComponentにJButtonやJLabelなどを配置します。
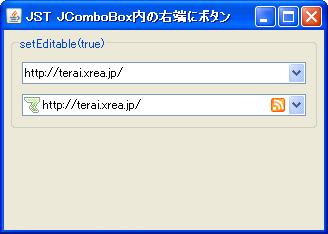
Screenshot

Advertisement
Source Code Examples
class SiteComboBoxLayout implements LayoutManager {
private final JLabel favicon;
private final JButton feedButton;
protected SiteComboBoxLayout(JLabel favicon, JButton feedButton) {
this.favicon = favicon;
this.feedButton = feedButton;
}
@Override public void addLayoutComponent(String name, Component comp) {
/* not needed */
}
@Override public void removeLayoutComponent(Component comp) {
/* not needed */
}
@Override public Dimension preferredLayoutSize(Container parent) {
return parent.getPreferredSize();
}
@Override public Dimension minimumLayoutSize(Container parent) {
return parent.getMinimumSize();
}
@Override public void layoutContainer(Container parent) {
if (!(parent instanceof JComboBox)) {
return;
}
JComboBox<?> cb = (JComboBox<?>) parent;
int width = cb.getWidth();
int height = cb.getHeight();
Insets insets = cb.getInsets();
int arrowHeight = height - insets.top - insets.bottom;
int arrowWidth = arrowHeight;
int faviconWidth = arrowHeight;
int feedWidth; // = arrowHeight;
// Arrow Icon JButton
JButton arrowButton = (JButton) cb.getComponent(0);
if (Objects.nonNull(arrowButton)) {
Insets arrowInsets = arrowButton.getInsets();
arrowWidth = arrowButton.getPreferredSize().width
+ arrowInsets.left + arrowInsets.right;
arrowButton.setBounds(width - insets.right - arrowWidth, insets.top,
arrowWidth, arrowHeight);
}
// Favicon JLabel
if (Objects.nonNull(favicon)) {
Insets faviconInsets = favicon.getInsets();
faviconWidth = favicon.getPreferredSize().width
+ faviconInsets.left + faviconInsets.right;
favicon.setBounds(insets.left, insets.top, faviconWidth, arrowHeight);
}
// Feed Icon JButton
if (Objects.nonNull(feedButton) && feedButton.isVisible()) {
Insets feedInsets = feedButton.getInsets();
feedWidth = feedButton.getPreferredSize().width
+ feedInsets.left + feedInsets.right;
feedButton.setBounds(width - insets.right - feedWidth - arrowWidth, insets.top,
feedWidth, arrowHeight);
} else {
feedWidth = 0;
}
// JComboBox Editor
Component editor = cb.getEditor().getEditorComponent();
if (Objects.nonNull(editor)) {
editor.setBounds(insets.left + faviconWidth, insets.top,
width - insets.left - insets.right - arrowWidth - faviconWidth - feedWidth,
height - insets.top - insets.bottom);
}
}
}
Description
上記のサンプルでは、JComboBoxに独自のレイアウトマネージャーを設定して、そのエディタ内部にデフォルトのArrowButtonとは異なるJButtonやJLabelを追加で配置しています。
JButtonにFeedアイコンを設定してArrowButtonの左側に追加配置EditorComponentにフォーカスがある場合このFeedButtonは非表示
JLabelにFaviconを設定して左端に追加配置
RolloverIconは元のアイコンに以下のようなフィルタを掛けて作成している
// RGBImageFilter を使用
private static ImageIcon makeFilteredImage(ImageIcon srcIcon) {
RGBImageFilter filter = new SelectedImageFilter();
FilteredImageSource fis = new FilteredImageSource(
srcIcon.getImage().getSource(), filter);
return new ImageIcon(Toolkit.getDefaultToolkit().createImage(fis));
}
class SelectedImageFilter extends RGBImageFilter {
private static final float SCALE = 1.2f;
@Override public int filterRGB(int x, int y, int argb) {
// int a = (argb >> 24) & 0xFF;
int r = (int) Math.min(0xFF, ((argb >> 16) & 0xFF) * SCALE);
int g = (int) Math.min(0xFF, ((argb >> 8) & 0xFF) * SCALE);
int b = (int) Math.min(0xFF, ((argb) & 0xFF) * SCALE);
return (argb & 0xFF_00_00_00) | (r << 16) | (g << 8) | (b);
}
}
// RescaleOp を使用
private static ImageIcon makeFilteredImage2(ImageIcon srcIcon) {
RescaleOp op = new RescaleOp(
new float[] { 1.2f, 1.2f, 1.2f, 1f },
new float[] { 0f, 0f, 0f, 0f }, null);
BufferedImage img = new BufferedImage(
srcIcon.getIconWidth(), srcIcon.getIconHeight(), BufferedImage.TYPE_INT_ARGB);
Graphics g = img.getGraphics();
//g.drawImage(srcIcon.getImage(), 0, 0, null);
srcIcon.paintIcon(null, g, 0, 0);
g.dispose();
return new ImageIcon(op.filter(img, null));
}