JTextAreaの検索ハイライトに縁を描画する
Total: 1027, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
JTextAreaの検索文字列に適用するハイライトに縁色を設定します。
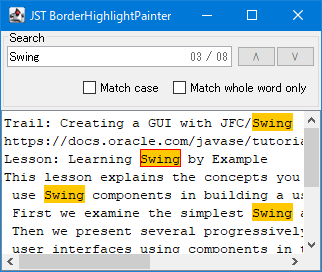
Screenshot

Advertisement
Source Code Examples
Highlighter.Highlight hh = highlighter.getHighlights()[idx];
highlighter.removeHighlight(hh);
HighlightPainter currentPainter = new DefaultHighlightPainter(Color.ORANGE) {
@Override public Shape paintLayer(
Graphics g, int offs0, int offs1,
Shape bounds, JTextComponent c, View view) {
Shape s = super.paintLayer(g, offs0, offs1, bounds, c, view);
if (s instanceof Rectangle) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(Color.RED);
Rectangle r = s.getBounds();
// g2.draw(r);
g2.drawRect(r.x, r.y, r.width - 1, r.height - 1);
g2.dispose();
}
return s;
}
};
try {
highlighter.addHighlight(
hh.getStartOffset(), hh.getEndOffset(), currentPainter);
scrollToCenter(textArea, hh.getStartOffset());
} catch (BadLocationException ex) {
// should never happen
RuntimeException wrap = new StringIndexOutOfBoundsException(
ex.offsetRequested());
wrap.initCause(ex);
throw wrap;
}
Description
- 検索にマッチした文字列のハイライト
DefaultHighlighter.DefaultHighlightPainter(Color.ORANGE)でハイライト背景色をColor.ORANGEに設定したHighlightPainterを使用
- 検索にマッチした文字列のうち現在選択されているハイライト
DefaultHighlighter.DefaultHighlightPainter#paintLayer(...)をオーバーライドして、ハイライト図形の縁を追加描画paintLayer(...)メソッドの引数のShape boundsはJTextComponentの現在表示されている領域で戻り値がoffs0...offs1の範囲の文字列領域となるので、super.paintLayer(g, offs0, offs1, bounds, c, view)を実行して取得した図形に縁を描画している
Reference
- JTextComponentの選択ハイライトを変更
- JTextAreaでハイライト付き検索を行う
- 検索ハイライト機能はこちらのサンプルと同一
- JTextPaneで検索結果のハイライト表示と文字色変更を同時に行う
- こちらは
JTextPaneでHighlightPainterではなくhtmlタグでハイライトの描画を変更するサンプル
- こちらは