Swing/UpdateSliderLabel のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/UpdateSliderLabel へ行く。
- category: swing
folder: UpdateSliderLabel
title: JSliderの数値テキストラベルを更新する
tags: [JSlider, JLabel]
author: aterai
pubdate: 2015-02-23T00:36:42+09:00
description: JSliderの数値テキストラベルの値を変更した場合、その位置やサイズが正しく描画されるように更新を行うメソッドを実行します。
image:

概要
JSliderの数値テキストラベルの値を変更した場合、その位置やサイズが正しく描画されるように更新を行うメソッドを実行します。
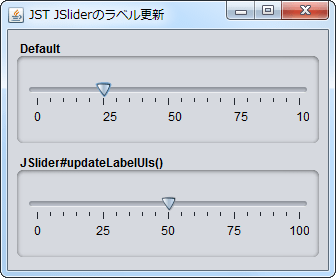
Screenshot

Advertisement
サンプルコード
JSlider slider = new JSlider(0, 10000);
slider.putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE);
slider.setMajorTickSpacing(2500);
slider.setMinorTickSpacing(500);
slider.setPaintLabels(true);
slider.setPaintTicks(true);
slider.setSnapToTicks(true);
// slider.setBorder(BorderFactory.createLineBorder(Color.WHITE, 10));
Dictionary<?, ?> labelTable = slider.getLabelTable();
Enumeration<?> ed = labelTable.keys();
while (ed.hasMoreElements()) {
Integer i = (Integer) ed.nextElement();
JLabel label = (JLabel) labelTable.get(i);
label.setText(String.valueOf(i / 100));
}
slider.setLabelTable(labelTable);
解説
Default- 最小
0、最大10000で作成したJSliderのラベルを、その1/100で表示 - 各ラベルの文字数が変更されても、その幅が更新されないので、目盛り中央に数字(文字列)が配置されない
NimbusLookAndFeelなどで、最大値の100が見切れて、10までしか表示されない
- 最小
JSlider#updateLabelUIs()1/100に変更後、JSlider#updateLabelUIs()を実行して、ラベルを更新するJSlider#updateLabelUIs()は、protectedなので、内部でこれを呼び出しているJSlider#setLabelTable(...)を実行するJSlider#updateUI()内でもJSlider#updateLabelUIs()を呼び出しているので、代わりにSwingUtilities.updateComponentTreeUI(slider);を実行しても可
参考リンク
- java - JSlider is drawn incomplete, Working with Netbeans - Stack Overflow
- JSlider#updateLabelUIs() (Java Platform SE 8)