Swing/TitledBorder のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TitledBorder へ行く。
- 1 (2007-08-14 (火) 19:05:14)
- 2 (2008-04-12 (土) 00:35:59)
- 3 (2013-02-01 (金) 11:26:56)
- 4 (2014-11-01 (土) 00:46:09)
- 5 (2014-12-16 (火) 14:24:52)
- 6 (2015-02-22 (日) 21:06:46)
- 7 (2016-12-20 (火) 13:54:04)
- 8 (2017-01-13 (金) 15:13:49)
- 9 (2017-05-22 (月) 19:25:16)
- 10 (2017-11-02 (木) 15:34:40)
- 11 (2018-05-05 (土) 05:00:39)
- 12 (2018-10-02 (火) 13:52:28)
- 13 (2020-10-01 (木) 18:14:27)
- 14 (2022-06-01 (水) 16:51:11)
- 15 (2022-08-20 (土) 22:15:25)
- 16 (2023-08-25 (金) 19:06:00)
- title: TitledBorderのタイトル位置 tags: [TitledBorder, Border] author: aterai pubdate: 2007-08-06T12:08:09+09:00 description: TitledBorderのタイトル位置や揃えを切り替えてテストします。
概要
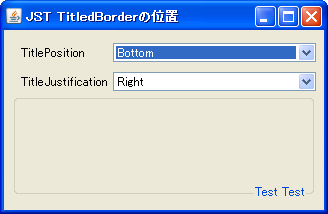
TitledBorderのタイトル位置や揃えを切り替えてテストします。
Screenshot

Advertisement
サンプルコード
VerticalOrientation vo = (VerticalOrientation)verticalOrientationChoices.getSelectedItem();
switch(vo) {
case DEFAULT_POSITION: border.setTitlePosition(TitledBorder.DEFAULT_POSITION); break;
case ABOVE_TOP: border.setTitlePosition(TitledBorder.ABOVE_TOP); break;
case TOP: border.setTitlePosition(TitledBorder.TOP); break;
case BELOW_TOP: border.setTitlePosition(TitledBorder.BELOW_TOP); break;
case ABOVE_BOTTOM: border.setTitlePosition(TitledBorder.ABOVE_BOTTOM); break;
case BOTTOM: border.setTitlePosition(TitledBorder.BOTTOM); break;
case BELOW_BOTTOM: border.setTitlePosition(TitledBorder.BELOW_BOTTOM); break;
}
Justification jc = (Justification)justificationChoices.getSelectedItem();
switch(jc) {
case DEFAULT_JUSTIFICATION: border.setTitleJustification(
TitledBorder.DEFAULT_JUSTIFICATION); break;
case LEFT: border.setTitleJustification(TitledBorder.LEFT); break;
case CENTER: border.setTitleJustification(TitledBorder.CENTER); break;
case RIGHT: border.setTitleJustification(TitledBorder.RIGHT); break;
case LEADING: border.setTitleJustification(TitledBorder.LEADING); break;
case TRAILING: border.setTitleJustification(TitledBorder.TRAILING); break;
}
panel.repaint();
解説
上記のサンプルでは、以下のような定数フィールド値をコンボボックスで指定することで、タイトルの位置や揃えを変更できるようになっています。
- タイトルの位置を
TitledBorder#setTitlePositionメソッドで指定します。DEFAULT_POSITIONABOVE_TOPTOPBELOW_TOPABOVE_BOTTOMBOTTOMBELOW_BOTTOM
- タイトルの揃えを
TitledBorder#setTitleJustificationメソッドで指定します。LEFTCENTERRIGHTLEADINGTRAILING