-
category: swing
folder: ThumbArrowShape
title: JSliderのつまみの形状を変更
tags: [JSlider, LookAndFeel]
author: aterai
pubdate: 2014-04-07T00:03:19+09:00
description: JSliderのつまみの形状を目盛り表示ありの場合と同じになるよう変更します。
image:

概要
概要
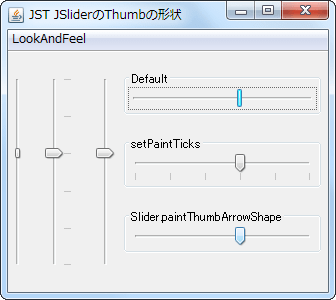
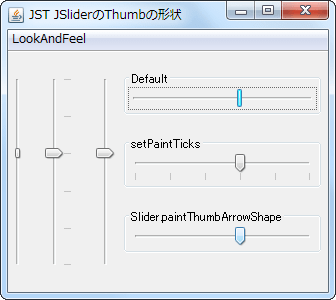
JSliderのつまみの形状を目盛り表示ありの場合と同じになるよう変更します。
Screenshot

サンプルコード
サンプルコード
slider.putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE);
View in GitHub: Java, Kotlin解説
上記のサンプルでは、slider.putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE);を使用して、つまみの形状を、目盛り表示ありの場合に使用する矢印型に変更しています。
解説
上記のサンプルでは、slider.putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE)を使用して、つまみの形状を目盛り表示ありの場合に使用する矢印型に変更しています。
- メモ
- 矢印型に変化するかどうかは、
LookAndFeelによる
-
NimbusLookAndFeelでは、目盛り表示ありの場合でも矢印型にはならないが、Slider.paintThumbArrowShapeで三角形になる
-
WindowsLookAndFeelでつまみが小さすぎる場合に使用可
-
slider.putClientProperty("Slider.minimumHorizontalSize", new Dimension(30, 30));などは効果がない
-
slider.setPaintTicks(true);だけ使用する場合と異なり、目盛り表示領域の余白がない
- この設定で矢印型に変化するかどうかは
LookAndFeelに依存する
-
NimbusLookAndFeelでは目盛り表示ありの場合でも矢印型にはならないが、Slider.paintThumbArrowShapeで三角形になる
-
WindowsLookAndFeelでつまみが小さすぎる場合に使用可
-
slider.putClientProperty("Slider.minimumHorizontalSize", new Dimension(30, 30))を設定してもサイズは変化しない
-
slider.setPaintTicks(true)だけ使用する場合と異なり、目盛り表示領域の余白がない
参考リンク
-
Windows 10 + JDK 1.8.0_121 + WindowsLookAndFeelでは縦スライダーのつまみが横スライダーのものと同じになるが、これが仕様かどうかは不明

-
NimbusLookAndFeelを設定した縦JSliderにJSlider#putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE)を適用して三角形のつまみを使用する場合、ComponentOrientation.RIGHT_TO_LEFTを設定してもその三角形の頂点の向きは目盛り側に向くよう変化しない
参考リンク
コメント