Swing/TableRowSorter のバックアップの現在との差分(No.3)
TITLE:TableRowSorterでJTableのソート
TableRowSorterでJTableのソート
編集者:Terai Atsuhiro~
作成日:2007-02-12
更新日:2022-10-14 (金) 13:42:44
概要
JDK 6で導入されたTableRowSorterを利用してJTableの行を降順、昇順にソートします。
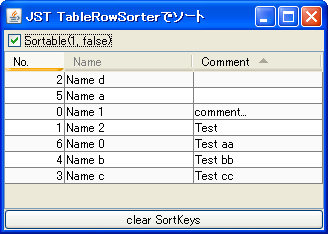
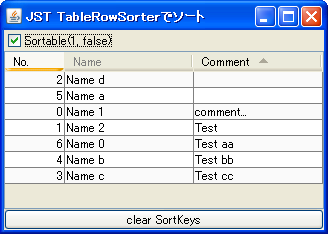
Screenshot

Advertisement
概要
JDK 6 で導入された、TableRowSorterを利用して、JTableの行を降順、昇順にソートします。サンプルコード
#screenshot
解説
JDK 6ではJTableにTableRowSorterを設定することでカラムヘッダのクリックによる行ソートが行えます。
サンプルコード
- 以下のように
JTable#autoCreateRowSorter(true)メソッドを使用した場合も、JTableが自動的にRowSorterを作成してソートが可能になる#spandel TestModel model = new TestModel(); #spanend JTable table = new JTable(model); #spandel RowSorter<TableModel> sorter = new TableRowSorter<TableModel>(model); #spanend #spandel table.setRowSorter(sorter); #spanend #spanadd table.setAutoCreateRowSorter(true); #spanend - &jnlp;
- &jar;
- &zip;
解説
JDK 6 では、JTableにTableRowSorterを設定することで、カラムヘッダのクリックによる行ソートが行えます。- -
-
TableRowSorterのデフォルトではヘッダクリックで(降順、昇順)とソートが切り替わり、TableSorter.javaのように(降順、昇順、初期状態)ではなくなっている- このページのサンプルでは
BorderLayout.SOUTHに配置したボタンをクリックするとDefaultRowSorter#setSortKeys(List)にnullを代入することで初期状態に戻るよう設定している
- このページのサンプルでは
-
SwingLabsのJXTableのように「Shift+ヘッダクリック」で初期状態に戻す -
TableSorter.javaのようにヘッダクリックで降順、昇順、初期状態とループ
- -
-
第二キーを使ったソートはTableRowSorter版では存在しない?ためTableSorter.javaを使う場合もまだあるかもしれない。 -
TableRowSorterでもTableSorter.javaと同様に複数キーを使ったソートが可能- ページ下部にあるsyoさんのコメントを参照
- デフォルトではソートキーは
3つまでクリックした順に保持されるが、ヘッダにマークが表示されるのは最新のソートキーのみ- 参考: Tableの内容をソート
- Multisort Table Header Cell Renderer « Java Tips Weblog
- 第二キー以下を薄く表示するサンプルがある
- JTableの複数キーを使ったソートをヘッダに表示する
- ソートキーの状態を文字列にして追加
- -
-
TableModelに要素を追加した後でtable.setRowSorter(sorter);とすると、IndexOutOfBoundsException:Invalid rangeがモデルへの追加、削除、編集中に別の行クリックなどで発生する- 以下のサンプルの場合
model.fireTableDataChanged()メソッドをtable.setRowSorter(sorter)の後で呼び出すと回避可能
- 以下のサンプルの場合
#spanend
#spanadd
import java.awt.*;
#spanend
#spanadd
import java.awt.event.*;
#spanend
#spanadd
import javax.swing.*;
#spanend
#spanadd
import javax.swing.table.*;
#spanend
#spandel
**参考リンク [#i6859196]
#spanend
-[[How to Use Tables>http://java.sun.com/docs/books/tutorial/uiswing/components/table.html]]
-[[TableSorterでJTableをソート>Swing/TableSorter]]
#spanadd
public class RowSorterTest extends JPanel {
#spanend
public RowSorterTest() {
super(new BorderLayout());
final DefaultTableModel model = new DefaultTableModel(null, new String[] {"A", "B", "C"});
JTable table = new JTable(model);
TableRowSorter<TableModel> sorter = new TableRowSorter<TableModel>(model);
// table.setRowSorter(sorter); // OK
model.addRow(new String[] {"aa", "bb", "cc"});
model.addRow(new String[] {"dd", "ee", "ff"});
table.setRowSorter(sorter); // IndexOutOfBoundsException: Invalid range
// model.fireTableDataChanged(); // <----
add(new JButton(new AbstractAction("model.addRow(...); -> IndexOutOfBoundsException") {
@Override public void actionPerformed(ActionEvent e) {
model.addRow(new String[] {"gg", "hh", "ii"});
}
}), BorderLayout.SOUTH);
add(new JScrollPane(table));
}
#spandel
**コメント [#dee0fa5e]
#spanend
- DefaultRowSorter#setMaxSortKeys(int)で複数のキーを用いたソートも出来ているように思います(b86)。ただ、ヘッダー部分がわかりにくいですが。 -- [[syo]] &new{2006-08-03 (木) 11:12:55};
-- ご指摘ありがとうございます。なるほど、こちら([[Tableの内容をソート>http://syo.cocolog-nifty.com/freely/2006/08/table_616d.html]])を使えばうまくいきそうですね。 -- [[terai]] &new{2006-08-03 (木) 12:34:53};
- rendererがないので、基本的に数字は左揃え、文字列は右揃えで、中央揃えするにはどうすれば宜しいでしょうか? -- [[パンダ]] &new{2007-06-14 (木) 09:40:20};
-- このサンプルで特にセルレンダラーを設定していないのに、数字右揃え、文字列左揃えになってるのは、モデルが各列のクラスをIntegerなどを返すように設定し、そのクラスのデフォルトのセルレンダラーが使われているためです。それはそのままで、2列目(コメントの列)だけを中揃えにしたい場合は、例えば以下のようにカラムに中揃えするためのセルレンダラーを設定する方法があります。 -- [[terai]] &new{2007-06-14 (木) 13:19:36};
#spandel
#code{{
#spanend
#spandel
DefaultTableCellRenderer r = new DefaultTableCellRenderer();
#spanend
#spandel
r.setHorizontalAlignment(JLabel.CENTER);
#spanend
#spandel
table.getColumnModel().getColumn(2).setCellRenderer(r);
#spanend
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override public void run() { createAndShowGUI(); }
});
}
#spanadd
#spanend
public static void createAndShowGUI() {
JFrame frame = new JFrame("Test");
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.getContentPane().add(new RowSorterTest());
frame.setSize(320, 240);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
#spanadd
}
#spanend
- RowSorter (Java Platform SE 8)
RowSorterの具象実装は、TableModel、ListModelなどのモデルを参照する必要があります。JTableやJListなどのビュークラスも、モデルを参照します。順序の依存性を回避するため、RowSorter実装がモデル上にリスナーをインストールしないようにしてください。モデルが変更されると、ビュークラスがRowSorterを呼び出します。例えば、TableModelJTableで行が更新された場合、rowsUpdatedが呼び出されます。モデルが変更されると、ビューは、modelStructureChanged、allRowsChanged、rowsInserted、rowsDeleted、rowsUpdatedのいずれかのメソッドを呼び出します。
参考リンク
- TableRowSorter (Java Platform SE 8)
- How to Use Tables
- TableSorterでJTableをソート
- TableRowSorterのSortKeysをクリアする
- TableRowSorterのソートをヘッダクリックで昇順、降順、初期状態に変更
- Tableの内容をソート