Swing/TabComponentsOfDifferentSizes のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TabComponentsOfDifferentSizes へ行く。
- 1 (2021-10-18 (月) 00:07:37)
- 2 (2021-10-31 (日) 07:30:45)
- 3 (2022-08-12 (金) 00:55:52)
- category: swing
folder: TabComponentsOfDifferentSizes
title: JTabbedPaneのタブコンポーネントが異なるサイズで表示可能になるようJSplitPaneに配置する
tags: [JTabbedPane, JSplitPane]
author: aterai
pubdate: 2021-10-18T00:06:05+09:00
description: JTabbedPaneをJSplitPaneに配置し、各タブコンポーネントごとに異なるサイズで表示可能になるようDividerの位置などを調整します。
image: https://drive.google.com/uc?id=1PhwFToigKUQ-AKOEaVaCNp-j7b_75HAe
hreflang:
href: https://java-swing-tips.blogspot.com/2021/10/add-jtabbedpane-tab-component-to.html lang: en
概要
JTabbedPaneをJSplitPaneに配置し、各タブコンポーネントごとに異なるサイズで表示可能になるようDividerの位置などを調整します。
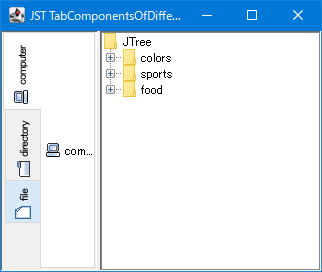
Screenshot

Advertisement
サンプルコード
public void tabComponentResized(ComponentEvent e, JTabbedPane tabs) {
Component c = e.getComponent();
if (c.equals(tabs.getSelectedComponent())) {
Dimension d = c.getPreferredSize();
if (isTopBottomTabPlacement(tabs.getTabPlacement())) {
d.height = splitPane.getDividerLocation() - tabAreaSize.height;
} else {
d.width = splitPane.getDividerLocation() - tabAreaSize.width;
}
c.setPreferredSize(d);
}
}
public void updateDividerLocation(JTabbedPane tabs) {
Component c = tabs.getSelectedComponent();
if (isTopBottomTabPlacement(tabs.getTabPlacement())) {
splitPane.setDividerLocation(c.getPreferredSize().height + tabAreaSize.height);
} else {
splitPane.setDividerLocation(c.getPreferredSize().width + tabAreaSize.width);
}
}
解説
JTabbedPane- デフォルトの
JTabbedPaneに配置されるタブコンポーネントはすべて同じサイズになる JTabbedPaneの最小サイズをタブエリアのサイズに変更してJSplitPaneでタブエリアが非表示にならないよう設定JTabbedPaneにChangeListenerを追加し、タブの選択状態が変化したらタブコンポーネントの推奨サイズとタブエリアのサイズの合計までDividerの位置を移動JTabbedPaneにMouseListenerを追加し、選択状態のタブがクリックされたら(タブの切り替えが発生しないクリック)タブコンポーネントの折り畳みとデフォルトサイズへの展開をトグル実行
- デフォルトの
- タブコンポーネント
- 各タブコンポーネント(このサンプルでは
JLabel)にComponentListenerを追加し、JTabbedPaneで選択されているタブコンポーネントがDividerの移動などでリサイズされたらDividerの位置とタブエリアのサイズからタブコンポーネントの推奨サイズを変更
- 各タブコンポーネント(このサンプルでは
JSplitPane- 左コンポーネントに
JTabbedPane、右コンポーネントに適当なコンポーネント(このサンプルではJTree)を配置 - タブコンポーネントに
JSplitPaneを使用する方法もあるが、これをデフォルトのJSplitPaneと組み合わせるのは複雑になりそう
- 左コンポーネントに