Swing/StripeTable のバックアップの現在との差分(No.5)
TITLE:TableCellRendererでセルの背景色を変更
TableCellRendererでセルの背景色を変更
編集者:Terai Atsuhiro~
作成日:2004-01-19
更新日:2022-02-01 (火) 22:40:22
概要
TableCellRendererを継承するレンダラーを作ってテーブルのセルを修飾します。
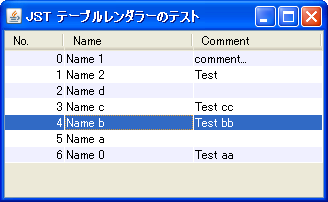
Screenshot

Advertisement
概要
TableCellRendererを継承するレンダラーを作ってテーブルのセルを修飾します。#screenshot
サンプルコード
#spanend
#spandel
public class TestRenderer extends DefaultTableCellRenderer {
#spanend
private static final Color ec = new Color(240, 240, 255);
public TestRenderer() {
super();
setOpaque(true);
setBorder(BorderFactory.createEmptyBorder(0,5,0,5));
}
public Component getTableCellRendererComponent(
JTable table, Object value,
boolean isSelected, boolean hasFocus,
int row, int column) {
super.getTableCellRendererComponent(table, value,
isSelected, hasFocus, row, column);
if(isSelected) {
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
class StripeTableRenderer extends DefaultTableCellRenderer {
#spanend
private static final Color evenColor = new Color(240, 240, 255);
@Override public Component getTableCellRendererComponent(JTable table, Object value,
boolean isSelected, boolean hasFocus,
int row, int column) {
super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column);
if (isSelected) {
setForeground(table.getSelectionForeground());
setBackground(table.getSelectionBackground());
}else{
} else {
setForeground(table.getForeground());
setBackground((row%2==0)?ec:table.getBackground());
setBackground((row % 2 == 0) ? evenColor : table.getBackground());
}
setHorizontalAlignment((value instanceof Number)?RIGHT:LEFT);
setHorizontalAlignment((value instanceof Number) ? RIGHT : LEFT);
return this;
}
}
- &jnlp;
- &jar;
- &zip;
解説
上記のサンプルでは、以下のようなセルレンダラーを作成し、Objectを継承するクラスのデフォルトレンダラーとして設定しています。- 奇数偶数で行の背景色を変更してテーブルをストライプ模様にする
- 第0列のカラムのセルを右寄せ
- ここでは、TableColumn#setCellRenderer(TableCellRenderer)*1を使わず、Object.classのDefaultRendererひとつにまとめているため、TableModel#getColumnClass(0)がInteger.classを返すようにしている
解説
上記のサンプルでは、以下のようなセルレンダラーを作成し、Objectを継承するクラスのデフォルトレンダラーとして設定しています。
- 奇数偶数で行の背景色を変更してテーブルをストライプ模様にする
- 第
0列のカラムのセルを右寄せ- ここでは
TableColumn#setCellRenderer(TableCellRenderer)を使用せずにObject.classのDefaultRendererひとつにまとめているため、TableModel#getColumnClass(0)がInteger.classを返すよう設定 -
JTable#setDefaultRenderer(Class, TableCellRenderer)でクラスに関連付けるより、各カラムに関連付けした方が優先順位が高い
- ここでは
#spandel
table.setDefaultRenderer(Object.class, new TestRenderer());
#spanend
#spanadd
table.setDefaultRenderer(Object.class, new StripeTableRenderer());
#spanend
- -
あるセルが描画されるとき、設定された
TableCellRendererのgetTableCellRendererComponentメソッドが呼び出されます。レンダラーは引数などから得られる情報(選択されているか何行何列目かなど)を使ってコンポーネントを修飾してからreturnします。
TestRendererではJLabelを継承するDefaultTableCellRendererを継承しているので自分自身(this)をsetForeground、setHorizontalAlignmentなどのメソッドで修飾し直し、さらに自分自身(this)を戻り値としています。このようにコンポーネントを使い回しているためセルの数が膨大になってもオブジェクトを大量に生成しなくて済むようになっています。
また、返されたコンポーネントは、セルの描画のみに利用されて、コンポーネントとしては機能しません。
また返されたコンポーネントはセルの描画のためだけに利用されマウスイベントなどは無視されます。
セルレンダラーで色を変更する代わりに、以下のようにJTable#prepareRendererメソッドをオーバーライドする方法もあります。使用するセルレンダラーに関係なく、テーブル全体で前処理することができます。このため、Numberクラス用のDefaultTableCellRendererがそのまま使われるので、TableModel#getColumnClass(int)が、Number.classを返すようにしておけば、勝手に右寄せしてくれます。
- -
セルレンダラーで色を変更する代わりに以下のように
JTable#prepareRendererメソッドをオーバーライドする方法もあります。この場合使用するセルレンダラーに関係なくテーブル全体での前処理が可能です。このためNumberクラス用デフォルトレンダラーのJTable$NumberRendererがそのまま使用され、TableModel#getColumnClass(int)がNumber.classを返すようにしておけば自動的に右寄せになります。
JTable table = new JTable(model) {
public Component prepareRenderer(TableCellRenderer tcr, int row, int column) {
private final Color evenColor = new Color(240, 240, 255);
@Override public Component prepareRenderer(TableCellRenderer tcr, int row, int column) {
Component c = super.prepareRenderer(tcr, row, column);
if(isRowSelected(row)) {
if (isRowSelected(row)) {
c.setForeground(getSelectionForeground());
c.setBackground(getSelectionBackground());
}else{
} else {
c.setForeground(getForeground());
c.setBackground((row%2==0)?evenColor:getBackground());
c.setBackground((row % 2 == 0) ? evenColor : getBackground());
}
return c;
}
};
参考リンク
- Sorting and Otherwise Manipulating Data - How to Use Tables (The Java™ Tutorials > Creating a GUI with JFC/Swing > Using Swing Components)
- SwingのJTableコンポーネントでセルを描く
- -
JDK 1.6.0_10以降では、以下のように設定する方法もあります。
- -
コメント
- JTable#prepareRendererメソッドを使用する場合のサンプルを修正。 -- terai
- java.net Forums : JTable-Zebra with one line ... ...
#spanend
#spanadd
UIManager.put("Table.alternateRowColor", Color.PINK);
#spanend
#spanadd
- 注: デフォルトの
Boolean用レンダラーの背景色は変更されない
#spanend
#spanadd
import java.awt.*;
#spanend
#spanadd
import javax.swing.*;
#spanend
#spanadd
import javax.swing.table.*;
#spanend
#spanadd
public class TableAlternateRowColorTest {
#spanend
public static void main(String... args) {
EventQueue.invokeLater(() -> {
UIManager.put("Table.alternateRowColor", Color.ORANGE);
String[] columnNames = {"String", "Integer", "Boolean"};
Object[][] data = {
{"A", 1, true}, {"B", 2, false}, {"C", 0, true}
};
TableModel model = new DefaultTableModel(data, columnNames) {
@Override public Class<?> getColumnClass(int column) {
return getValueAt(0, column).getClass();
}
};
JFrame f = new JFrame();
f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
f.getContentPane().add(new JScrollPane(new JTable(model)));
f.setSize(320, 240);
f.setLocationRelativeTo(null);
f.setVisible(true);
});
}
#spanadd
}
#spanend
#spanadd
参考リンク
- Sorting and Otherwise Manipulating Data - How to Use Tables (The Java™ Tutorials > Creating a GUI with JFC/Swing > Using Swing Components)
- SwingのJTableコンポーネントでセルを描く
