Swing/SpringLayout のバックアップの現在との差分(No.13)
TITLE:SpringLayoutの使用
SpringLayoutの使用
編集者:Terai Atsuhiro~
作成日:2006-06-15
更新日:2021-08-20 (金) 14:02:05
概要
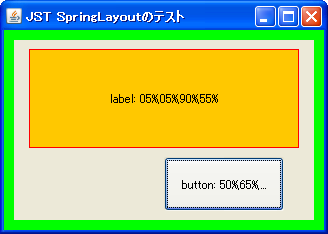
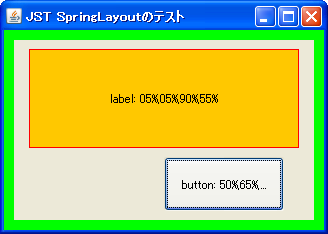
SpringLayoutを使用して、各ラベルのサイズとパネルからの距離が一定の比率になるような配置を指定します。
Screenshot

Advertisement
概要
レイアウトにSpringLayoutを使用します。サンプルコード
#spanend
#spanadd
private static void setScaleAndAdd(
#spanend
JComponent parent, SpringLayout layout, JComponent child,
float sx, float sy, float sw, float sh) {
Spring panelw = layout.getConstraint(SpringLayout.WIDTH, parent);
Spring panelh = layout.getConstraint(SpringLayout.HEIGHT, parent);
#spandel
#screenshot
#spanend
SpringLayout.Constraints c = layout.getConstraints(child);
c.setX(Spring.scale(panelw, sx));
c.setY(Spring.scale(panelh, sy));
c.setWidth(Spring.scale(panelw, sw));
c.setHeight(Spring.scale(panelh, sh));
#spandel
**サンプルコード [#a420aa84]
#spanend
#spandel
#code{{
#spanend
public void initLayout() {
SpringLayout layout = new SpringLayout();
Insets i = panel.getInsets();
int w = panel.getWidth() - i.left - i.right;
int h = panel.getHeight() - i.top - i.bottom;
l1.setPreferredSize(new Dimension( w*90/100, h*55/100 ) );
l2.setPreferredSize(new Dimension( w*40/100, h*30/100 ) );
layout.putConstraint(SpringLayout.WEST, l1, w*5/100,
SpringLayout.WEST, panel);
layout.putConstraint(SpringLayout.NORTH, l1, h*5/100,
SpringLayout.NORTH, panel);
layout.putConstraint(SpringLayout.WEST, l2, w*50/100,
SpringLayout.WEST, panel);
//layout.putConstraint(SpringLayout.WEST, l2, 0, SpringLayout.WEST, l1);
layout.putConstraint(SpringLayout.SOUTH, l2, -h*5/100,
SpringLayout.SOUTH, panel);
panel.setLayout(layout);
panel.revalidate();
}
parent.add(child);
#spanadd
}
#spanend
#spanadd
#spanend
#spanadd
// public void initLayout() {
#spanend
#spanadd
// SpringLayout layout = new SpringLayout();
#spanend
#spanadd
// Insets i = panel.getInsets();
#spanend
#spanadd
// int w = panel.getWidth() - i.left - i.right;
#spanend
#spanadd
// int h = panel.getHeight() - i.top - i.bottom;
#spanend
#spanadd
//
#spanend
#spanadd
// l1.setPreferredSize(new Dimension(w * 90 / 100, h * 55 / 100));
#spanend
#spanadd
// l2.setPreferredSize(new Dimension(w * 40 / 100, h * 30 / 100));
#spanend
#spanadd
//
#spanend
#spanadd
// layout.putConstraint(SpringLayout.WEST, l1, w * 5 / 100,
#spanend
#spanadd
// SpringLayout.WEST, panel);
#spanend
#spanadd
// layout.putConstraint(SpringLayout.NORTH, l1, h * 5 / 100,
#spanend
#spanadd
// SpringLayout.NORTH, panel);
#spanend
#spanadd
// layout.putConstraint(SpringLayout.WEST, l2, w * 50 / 100,
#spanend
#spanadd
// SpringLayout.WEST, panel);
#spanend
#spanadd
// //layout.putConstraint(SpringLayout.WEST, l2, 0, SpringLayout.WEST, l1);
#spanend
#spanadd
// layout.putConstraint(SpringLayout.SOUTH, l2, -h * 5 / 100,
#spanend
#spanadd
// SpringLayout.SOUTH, panel);
#spanend
#spanadd
//
#spanend
#spanadd
// panel.setLayout(layout);
#spanend
#spanadd
// panel.revalidate();
#spanend
#spanadd
// }
#spanend
- &jnlp;
- &jar;
- &zip;
解説
上記のサンプルでは、SpringLayoutを使って2つのラベルをパネル内にレイアウトしています。解説
上記のサンプルでは、SpringLayoutを使って2つのJComponentをパネル内にレイアウトしています。
パネルのサイズが変更されるたびに、各ラベルのサイズとパネルからの距離が一定の割合になるように設定し直しています(ただしパネルの余白は無視)。
- JLabel1
- 幅はパネルの90%、高さは55%
- パネルと自身のWESTからの距離5%、パネルと自身のNORTHからの距離5%
- JLabel2
- 幅はパネルの40%、高さは30%
- パネルと自身のWESTからの距離50%、パネルと自身のSOUTHからの距離-5%
-
JLabel- 幅はパネルの
90%、高さは55%になるよう設定 - 左上座標は親パネルの左上から
x: 5%、y: 5%の位置 -
パネルと自身のWESTからの距離5%、パネルと自身のNORTHからの距離5%
- 幅はパネルの
-
JButton- 幅はパネルの
40%、高さは30%になるよう設定 - 左上座標は、親パネルの左上から
x: 50%、y: 65%の位置 -
パネルと自身のWESTからの距離50%、パネルと自身のSOUTHからの距離-5%
- 幅はパネルの
参考リンク
距離を0にすることも可能で、例えばサンプルコードのコメントアウトされたような指定をすると、ラベル1、2を左揃えで並べることができます。コメント
- 以前の内容は、BoxLayoutでリスト状に並べるに移動しました。 -- aterai
- リスナーを使わなくても次ので出来ました。 --
コメント
- 以前の内容はSwing/ComponentListに移動しました。 -- terai
#spanend #spanadd panel.setLayout(layout); #spanend #spanadd Spring panelw = layout.getConstraint(SpringLayout.WIDTH, panel); #spanend #spanadd layout.getConstraints(name).setWidth(Spring.scale(panelw, .9f)); #spanend #spanadd layout.getConstraints(name).setX(Spring.scale(panelw, .05f)); #spanend #spanadd
- ご指摘ありがとうございます。こんなメソッドが有ったのですね。サンプルを全体的に修正してみました。 -- aterai