Swing/SnapToTicksDrag のバックアップの現在との差分(No.5)
TITLE:JSliderのSnapToTicksをマウスのドラッグでも適用する
Posted by terai at 2009-12-14
JSliderのSnapToTicksをマウスのドラッグでも適用する
JSliderのSnapToTicksをマウスでのドラッグ中にも適用されるように設定します。-
category: swing
folder: SnapToTicksDrag
title: JSliderのSnapToTicksをマウスのドラッグでも適用する
tags: [JSlider, MouseMotionListener]
author: aterai
pubdate: 2009-12-14T13:49:28+09:00
description: JSliderのSnapToTicksをマウスでのドラッグ中にも適用されるように設定します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2009/12/snap-to-ticks-drag-jslider.html lang: en
概要
JSliderのSnapToTicksをマウスでのドラッグ中にも適用されるように設定します。
- &jnlp;
- &jar;
- &zip;
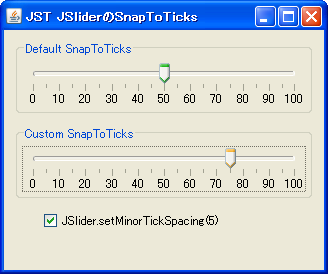
Screenshot

Advertisement
#screenshot
サンプルコード
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
slider.setUI(new MetalSliderUI() {
protected TrackListener createTrackListener(final JSlider slider) {
@Override protected TrackListener createTrackListener(final JSlider slider) {
return new TrackListener() {
public void mouseDragged(MouseEvent e) {
//case JSlider.HORIZONTAL:
int halfThumbWidth = thumbRect.width / 2;
int trackLength = trackRect.width;
int trackLeft = trackRect.x-halfThumbWidth;
int trackRight = trackRect.x+(trackRect.width-1)+halfThumbWidth;
@Override public void mouseDragged(MouseEvent e) {
if (!slider.getSnapToTicks() || slider.getMajorTickSpacing() == 0) {
super.mouseDragged(e);
return;
}
// case SwingConstants.HORIZONTAL:
int halfThumbWidth = thumbRect.width / 2;
final int trackLength = trackRect.width;
final int trackLeft = trackRect.x - halfThumbWidth;
final int trackRight = trackRect.x + trackRect.width - 1 + halfThumbWidth;
int xPos = e.getX();
int snappedPos = xPos;
if (xPos < = trackLeft) {
if (xPos <= trackLeft) {
snappedPos = trackLeft;
} else if (xPos > = trackRight) {
} else if (xPos >= trackRight) {
snappedPos = trackRight;
} else {
//int tickSpacing = slider.getMajorTickSpacing();
//float actualPixelsForOneTick = trackLength * tickSpacing
// / (float)slider.getMaximum();
// a problem if you choose to set a negative MINIMUM for
// the JSlider; the calculated drag-positions are wrong.
// int tickSpacing = slider.getMajorTickSpacing();
// float actualPixelsForOneTick =
// trackLength * tickSpacing / (float) slider.getMaximum();
#spanadd
#spanend
// a problem if you choose to set a negative MINIMUM for the JSlider;
// the calculated drag-positions are wrong.
// Fixed by bobndrew:
int possibleTickPositions=slider.getMaximum()-slider.getMinimum();
int tickSpacing = (slider.getMinorTickSpacing()==0)
? slider.getMajorTickSpacing()
: slider.getMinorTickSpacing();
float actualPixelsForOneTick = trackLength * tickSpacing
/ (float)possibleTickPositions;
int possibleTickPositions = slider.getMaximum() - slider.getMinimum();
int tickSpacing = (slider.getMinorTickSpacing() == 0)
? slider.getMajorTickSpacing()
: slider.getMinorTickSpacing();
float actualPixelsForOneTick =
trackLength * tickSpacing / (float) possibleTickPositions;
xPos -= trackLeft;
snappedPos=(int)((Math.round(xPos/temp)*temp)+0.5)+trackLeft;
snappedPos = (int) (Math.round(
xPos / actualPixelsForOneTick) * actualPixelsForOneTick + .5) + trackLeft;
offset = 0;
// System.out.println(snappedPos);
}
MouseEvent me = new MouseEvent(
e.getComponent(), e.getID(), e.getWhen(), e.getModifiers(),
snappedPos, e.getY(),
e.getXOnScreen(), e.getYOnScreen(),
e.getClickCount(), e.isPopupTrigger(), e.getButton());
super.mouseDragged(me);
e.translatePoint(snappedPos - e.getX(), 0);
super.mouseDragged(e);
}
};
}
});
解説
- 上:デフォルト
- slider.setSnapToTicks(true);としているので、マウスをリリースした時点で、ノブを置いた位置にもっとも近い目盛にスナップされる
- 下:
- TrackListener#mouseDraggedをオーバーライドして、マウスでドラッグ中でもカーソルからもっとも近い目盛にスナップされる
解説
- 上:
Default SnapToTicks-
JSlider#setSnapToTicks(true)を設定しているため、マウスをリリースした時点でノブを置いた位置にもっとも近い目盛に吸着する
-
- 下:
Custom SnapToTicks-
TrackListener#mouseDraggedをオーバーライドしてマウスでドラッグ中でもカーソルからもっとも近い目盛に吸着する
-
コメント
- JSlider.HORIZONTAL にしか対応していません。 -- terai
- bobndrewさんからの指摘で、ミニマムにマイナスの値を入れるとおかしくなるバグ修正と、MinorTickSpacingに対応。 -- terai