Swing/ScrollingCellEditor のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ScrollingCellEditor へ行く。
- 1 (2011-06-20 (月) 14:39:55)
- 2 (2012-12-20 (木) 12:00:20)
- 3 (2012-12-27 (木) 14:18:20)
- 4 (2013-08-16 (金) 16:34:16)
- 5 (2014-06-04 (水) 22:11:47)
- 6 (2014-10-29 (水) 01:43:13)
- 7 (2014-11-26 (水) 18:18:45)
- 8 (2016-02-05 (金) 16:42:47)
- 9 (2017-07-05 (水) 13:57:15)
- 10 (2018-07-06 (金) 16:33:20)
- 11 (2019-05-22 (水) 19:35:38)
- 12 (2020-07-02 (木) 04:19:27)
- 13 (2021-12-03 (金) 06:54:56)
- category: swing
folder: ScrollingCellEditor
title: TableCellEditorをスクロール可能にする
tags: [JTable, JScrollPane, JTextArea, TableCellEditor, Focus]
author: aterai
pubdate: 2011-06-20T14:39:55+09:00
description: JTableのTableCellEditorとして、JTextAreaとJScrollPaneを使用します。
image:

概要
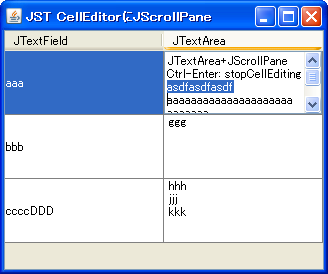
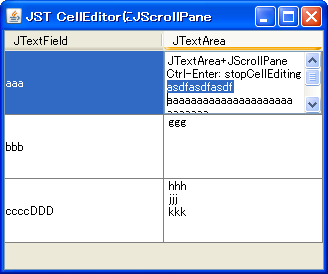
JTableのTableCellEditorとして、JTextAreaとJScrollPaneを使用します。
Screenshot

Advertisement
サンプルコード
class TextAreaCellEditor extends JTextArea implements TableCellEditor {
private static final String KEY = "Stop-Cell-Editing";
protected transient ChangeEvent changeEvent;
private final JScrollPane scroll;
protected TextAreaCellEditor() {
super();
scroll = new JScrollPane(this);
scroll.setBorder(BorderFactory.createEmptyBorder());
//scroll.setViewportBorder(BorderFactory.createEmptyBorder());
setLineWrap(true);
setBorder(BorderFactory.createEmptyBorder(2, 4, 2, 4));
KeyStroke enter = KeyStroke.getKeyStroke(
KeyEvent.VK_ENTER, InputEvent.CTRL_DOWN_MASK);
getInputMap(JComponent.WHEN_FOCUSED).put(enter, KEY);
getActionMap().put(KEY, new AbstractAction() {
@Override public void actionPerformed(ActionEvent e) {
stopCellEditing();
}
});
}
@Override public Object getCellEditorValue() {
return getText();
}
@Override public Component getTableCellEditorComponent(
JTable table, Object value, boolean isSelected, int row, int column) {
System.out.println("getTableCellEditorComponent");
setFont(table.getFont());
setText(Objects.toString(value, ""));
EventQueue.invokeLater(new Runnable() {
@Override public void run() {
setCaretPosition(getText().length());
requestFocusInWindow();
System.out.println("invokeLater: getTableCellEditorComponent");
}
});
return scroll;
}
@Override public boolean isCellEditable(final EventObject e) {
if (e instanceof MouseEvent) {
return ((MouseEvent) e).getClickCount() >= 2;
}
System.out.println("isCellEditable");
EventQueue.invokeLater(new Runnable() {
@Override public void run() {
if (e instanceof KeyEvent) {
KeyEvent ke = (KeyEvent) e;
char kc = ke.getKeyChar();
if (Character.isUnicodeIdentifierStart(kc)) {
setText(getText() + kc);
System.out.println("invokeLater: isCellEditable");
}
}
}
});
return true;
}
//...
}
解説
上記のサンプルでは、0列目にデフォルトのTableCellEditor(JTextField)、1列目にJTextAreaを継承したTableCellEditorを設定しています。
TableCellEditor#isCellEditable- マウスのダブルクリックで編集開始
TableCellEditor#getTableCellEditorComponentJTextAreaに現在表示されているセル文字列をコピーし、戻り値のComponentとして、JScrollPaneを返す
TableCellEditor#isCellEditable,EventQueue.invokeLater- キー入力で編集開始した場合、その入力を
JTextAreaの文字列末尾に追加
- キー入力で編集開始した場合、その入力を
TableCellEditor#getTableCellEditorComponent,EventQueue.invokeLaterJTextAreaにフォーカスを移動し、JTextAreaのキャレットも文字列末尾に移動