Swing/ScrollLockCornerButton のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ScrollLockCornerButton へ行く。
- 1 (2021-04-19 (月) 01:49:02)
- 2 (2021-04-20 (火) 19:59:13)
- 3 (2021-04-26 (月) 19:50:37)
- 4 (2021-07-19 (月) 18:01:55)
- 5 (2022-08-20 (土) 22:15:25)
- category: swing folder: ScrollLockCornerButton title: JScrollBarの下にスクロールロックボタンを配置する tags: [JScrollPane, JScrollBar, JToggleButton, JLayer, JTable] author: aterai pubdate: 2021-04-19T01:48:04+09:00 description: JScrollPaneから取得した垂直JScrollBarとそれらのスクロールをロックするためのJToggleButtonを別パネルに配置します。 image: https://drive.google.com/uc?id=1ZkIGZwvzvvpcM42lAzeWexwmFaguhDY-
概要
JScrollPaneから取得した垂直JScrollBarとそれらのスクロールをロックするためのJToggleButtonを別パネルに配置します。
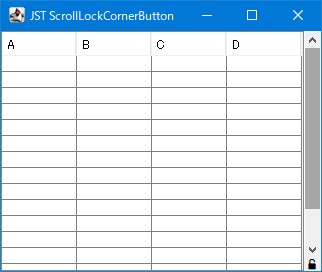
Screenshot

Advertisement
サンプルコード
JTable table = new JTable(16, 4);
table.setAutoResizeMode(JTable.AUTO_RESIZE_OFF);
JScrollPane scroll = new JScrollPane(table);
JToggleButton lock = new JToggleButton("🔓");
lock.setBorder(BorderFactory.createEmptyBorder());
lock.setContentAreaFilled(false);
lock.setFocusPainted(false);
lock.setFocusable(false);
DisableInputLayerUI<Component> layerUI = new DisableInputLayerUI<>();
lock.addItemListener(e -> {
AbstractButton b = (AbstractButton) e.getItemSelectable();
if (e.getStateChange() == ItemEvent.SELECTED) {
b.setText("🔒");
scrollLock(scroll, true);
layerUI.setLocked(true);
} else if (e.getStateChange() == ItemEvent.DESELECTED) {
b.setText("🔓");
scrollLock(scroll, false);
layerUI.setLocked(false);
}
});
JScrollBar verticalScrollBar = scroll.getVerticalScrollBar();
JPanel verticalBox = new JPanel(new BorderLayout());
verticalBox.setOpaque(false);
verticalBox.add(new JLayer<>(verticalScrollBar, layerUI));
verticalBox.add(lock, BorderLayout.SOUTH);
BoundedRangeModel model = verticalScrollBar.getModel();
model.addChangeListener(e -> {
BoundedRangeModel m = (BoundedRangeModel) e.getSource();
verticalBox.setVisible(m.getMaximum() - m.getMinimum() > m.getExtent());
});
verticalBox.setVisible(model.getMaximum() - model.getMinimum() > model.getExtent());
JPanel panel = new JPanel(new BorderLayout(0, 0));
panel.add(scroll);
panel.add(verticalBox, BorderLayout.EAST);
解説
JPanel- 垂直
JScrollBarとスクロールロック用のJToggleButtonを配置するためのJPanelを作成
- 垂直
- 垂直
JScrollBarJScrollPane#getVerticalScrollBar()で取得して上記のJPanel中央にロック用のJLayerをはさんで追加JScrollPane#getVerticalScrollBar()#getModel()で取得したBoundedRangeModelにChangeListenerを追加し、垂直JScrollBarが非表示になる場合は親JPanelごとsetVisible(false)メソッドで非表示に設定
- ロック用
JToggleButton- 上記の
JPanel下部に追加 - 選択状態になるとテキストを
🔓から🔒に変更 - さらに
JScrollPaneのホイールスクロール、内部のコンポーネントをsetEnabled(false)などで無効化 JScrollPaneから別パネルに移動、配置されている垂直JScrollBarはJLayerで入力イベントをブロック- ロック用
JToggleButton自身は上記のJLayerでまとめて入力がブロックされない位置に配置する必要がある
- 上記の
Windows 10環境で実行すればカラー絵文字が表示不可のSwingコンポーネントでも白黒のグリフがフォントから取得可能だが、Ubuntu 20.04環境で実行するとSwingコンポーネントで絵文字が表示されないFont.canDisplay(0x1F513)ではtrueが返るがグリフは幅ゼロになってなにも表示されない