Swing/RowTooltips のバックアップの現在との差分(No.7)
TITLE:JTableのTooltipsを行ごとに変更
JTableのTooltipsを行ごとに変更
編集者:Terai Atsuhiro~
作成日:2004-03-28
更新日:2023-07-21 (金) 15:35:46
概要
JTableのTooltipsが、カーソルのある行の内容などを表示するように設定します。
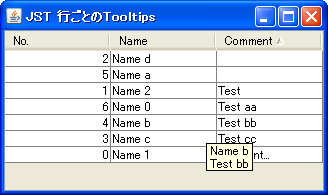
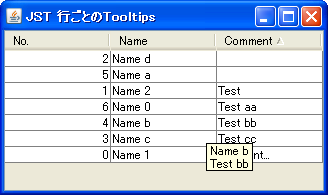
Screenshot

Advertisement
概要
JTableのTooltipsが、カーソルのある行の内容などを表示するようにします。サンプルコード
#spanend
#spanadd
JTable table = new JTable(model) {
#spanend
@Override public String getToolTipText(MouseEvent e) {
int row = convertRowIndexToModel(rowAtPoint(e.getPoint()));
TableModel m = getModel();
return "<html>" + m.getValueAt(row, 1) + "<br>"
+ m.getValueAt(row, 2) + "</html>";
}
#spanadd
};
#spanend
#spanadd
#screenshot
解説
JTable#getToolTipText()メソッドをオーバーライドして、カーソルがある行の情報を表示しています。
サンプルコード
-
JTable#convertRowIndexToModel(...)メソッドを使用してviewRowIndexをmodelRowIndexに変更し、モデルから行情報を取得 - 第
1列、第2列をhtmlタグを使ってそれぞれToolTipTextとして設定
- -
- 以下のように
JTable#prepareRenderer(...)をオーバーライドしてその内部でsetToolTipText(...)メソッドを使用し、各行にToolTipTextを設定する方法もある#spandel JTable table = new JTable(sorter) { #spanend public String getToolTipText(MouseEvent e) { int row = rowAtPoint(e.getPoint()); TableModel m = getModel(); return "<html>"+m.getValueAt(row, 1)+"<br>" +m.getValueAt(row, 2)+"</html>"; #spanadd JTable table = new JTable() { #spanend @Override public Component prepareRenderer( TableCellRenderer tcr, int row, int column) { Component c = super.prepareRenderer(tcr, row, column); if (c instanceof JComponent) { int mr = convertRowIndexToModel(row); int mc = convertColumnIndexToModel(column); Object o = getModel().getValueAt(mr, mc); String s = (o != null) ? o.toString() : null; ((JComponent) c).setToolTipText(s.isEmpty() ? null : s); } return c; } }; - &jnlp;
- &jar;
- &zip;
解説
上記のサンプルでは、JTableのgetToolTipTextメソッドをオーバーライドして、カーソルがある行の情報を表示しています。第1列、第2列をhtmlタグを使ってそれぞれTooltipsにしています。-
TableCellRenderer#getTableCellRendererComponent(...)メソッド内でsetToolTipText(...)を使用する#spanend #spanadd table.setDefaultRenderer(Object.class, new DefaultTableCellRenderer() { #spanend @Override public Component getTableCellRendererComponent( JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) { super.getTableCellRendererComponent( table, value, isSelected, hasFocus, row, column); // ... this.setToolTipText(...); return this; } #spanadd }); #spanend #spanadd
参考リンク
- How to Use Tables (The Java™ Tutorials > Creating a GUI with JFC/Swing > Using Swing Components)
- JTableHeaderのTooltipsを列ごとに変更
- JTableのセルがクリップされている場合のみJToolTipを表示