Swing/RowTooltips のバックアップ(No.21)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RowTooltips へ行く。
- 1 (2005-03-28 (月) 02:50:10)
- 2 (2005-04-28 (木) 04:32:57)
- 3 (2005-10-22 (土) 17:31:01)
- 4 (2006-02-27 (月) 16:21:16)
- 5 (2007-04-04 (水) 13:24:48)
- 6 (2007-04-04 (水) 16:14:19)
- 7 (2007-04-04 (水) 17:59:16)
- 8 (2007-04-04 (水) 19:18:31)
- 9 (2007-05-11 (金) 11:31:00)
- 10 (2008-07-13 (日) 00:51:42)
- 11 (2008-11-27 (木) 11:25:53)
- 12 (2008-11-27 (木) 12:32:15)
- 13 (2009-10-12 (月) 17:45:31)
- 14 (2010-05-08 (土) 04:08:41)
- 15 (2010-05-11 (火) 20:51:26)
- 16 (2011-03-19 (土) 19:40:47)
- 17 (2011-03-20 (日) 18:43:02)
- 18 (2012-11-23 (金) 04:42:06)
- 19 (2013-02-20 (水) 13:39:30)
- 20 (2013-03-30 (土) 21:05:11)
- 21 (2015-01-30 (金) 19:35:32)
- 22 (2016-08-05 (金) 12:56:01)
- 23 (2017-04-04 (火) 14:17:08)
- 24 (2017-10-03 (火) 13:50:58)
- 25 (2019-04-05 (金) 16:01:11)
- 26 (2019-05-22 (水) 19:35:38)
- 27 (2021-01-14 (木) 17:58:54)
- 28 (2023-07-21 (金) 15:35:46)
- title: JTableのTooltipsを行ごとに変更 tags: [JTable, JToolTip, TableCellRenderer] author: aterai pubdate: 2005-03-28T02:50:10+09:00 description: JTableのTooltipsが、カーソルのある行の内容などを表示するようにします。
概要
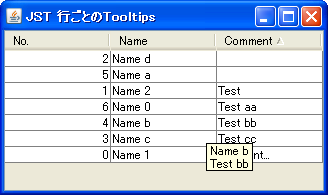
JTableのTooltipsが、カーソルのある行の内容などを表示するようにします。
Screenshot

Advertisement
サンプルコード
JTable table = new JTable(model) {
@Override public String getToolTipText(MouseEvent e) {
int row = convertRowIndexToModel(rowAtPoint(e.getPoint()));
TableModel m = getModel();
return "<html>"+m.getValueAt(row, 1)+"<br>"
+m.getValueAt(row, 2)+"</html>";
}
};
解説
JTableのgetToolTipTextメソッドをオーバーライドして、カーソルがある行の情報を表示しています。
JTable#convertRowIndexToModelメソッドを使ってviewRowIndexをmodelRowIndexに変更し、モデルから行情報を取得- 第
1列、第2列をhtmlタグを使ってそれぞれTooltipsに設定
以下のように、JTable#prepareRendererメソッドや、CellRendererなどでsetToolTipTextを使用する方法でも、ツールチップを設定することができます。
JTable table = new JTable() {
@Override public Component prepareRenderer(
TableCellRenderer tcr, int row, int column) {
Component c = super.prepareRenderer(tcr, row, column);
if(c instanceof JComponent) {
int mr = convertRowIndexToModel(row);
int mc = convertColumnIndexToModel(column);
Object o = getModel().getValueAt(mr, mc);
String s = (o!=null)?o.toString():null;
((JComponent)c).setToolTipText(s.isEmpty()?null:s);
}
return c;
}
};
table.setDefaultRenderer(Object.class, new DefaultTableCellRenderer() {
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected,
boolean hasFocus, int row, int column) {
super.getTableCellRendererComponent(
table, value, isSelected, hasFocus, row, column);
//...
this.setToolTipText(...);
return this;
}
});
参考リンク
- How to Use Tables (The Java™ Tutorials > Creating a GUI with JFC/Swing > Using Swing Components)
- JTableHeaderのTooltipsを列ごとに変更
- JTableのセルがクリップされている場合のみJToolTipを表示