- category: swing
folder: RotateAnimatedGifImageIcon
title: Animated Gifを回転して表示する
tags: [ImageIcon, Icon, JLabel, AffineTransform, Animation, AnimatedGif]
author: aterai
pubdate: 2021-05-03T02:08:34+09:00
description: Animated Gifから生成したImageIconを回転して表示する方法をテストします。
image: https://drive.google.com/uc?id=1tb2ZehKojq1kL-8mxiEbwtYaQUfPmLzX
概要
Animated Gifから生成したImageIconを回転して表示する方法をテストします。
Summary
Animated Gifから生成したImageIconを回転して表示する方法をテストします。
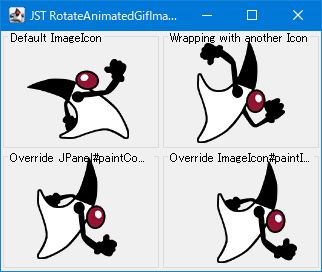
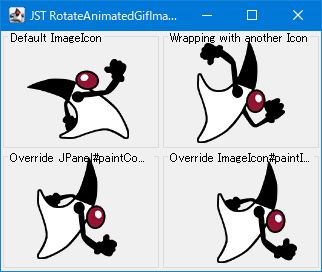
Screenshot

サンプルコード
Source Code Examples
Icon icon3 = new ImageIcon(url) {
@SuppressWarnings("PMD.AvoidSynchronizedAtMethodLevel")
@Override public synchronized void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
g2.translate(x + getIconHeight(), y);
g2.transform(AffineTransform.getQuadrantRotateInstance(1));
super.paintIcon(c, g2, 0, 0);
g2.dispose();
}
@Override public int getIconWidth() {
return super.getIconHeight();
}
@Override public int getIconHeight() {
return super.getIconWidth();
}
};
JLabel label3 = new JLabel(icon3);
label3.setBorder(BorderFactory.createTitledBorder("Override ImageIcon#paintIcon(...)"));
View in GitHub: Java, Kotlin解説
Description
Default ImageIcon
Animated GIFファイルからImageIconを作成して比較用に表示
Wrapping with another Icon
Override JPanel#paintComponent(...)
Override ImageIcon#paintIcon(...)
ImageIcon#paintIcon(...)をオーバーライドして画像を90度回転して表示するImageIconを作成
参考リンク
Reference