Swing/PlaceholderForEmptyTable のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/PlaceholderForEmptyTable へ行く。
- 1 (2010-09-18 (土) 12:12:50)
- 2 (2010-09-18 (土) 20:19:21)
- 3 (2012-12-27 (木) 07:48:04)
- 4 (2014-06-03 (火) 21:22:22)
- 5 (2014-10-09 (木) 02:05:42)
- 6 (2014-12-02 (火) 01:50:06)
- 7 (2016-02-23 (火) 14:21:14)
- 8 (2017-07-14 (金) 15:04:32)
- 9 (2018-02-24 (土) 19:51:30)
- 10 (2018-03-02 (金) 14:13:50)
- 11 (2020-03-11 (水) 19:22:53)
- 12 (2021-08-27 (金) 11:47:30)
- 13 (2024-02-10 (土) 17:38:35)
- title: JTableが空の場合、中央にJComponentを表示する tags: [JTable, JEditorPane, GridBagLayout, URL] author: aterai pubdate: 2010-09-13T11:14:48+09:00 description: JTableが空の場合、表領域の中央に任意のJComponentが表示されるように設定します。
概要
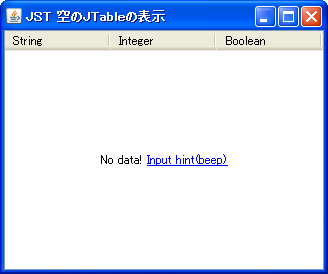
JTableが空の場合、表領域の中央に任意のJComponentが表示されるように設定します。
Screenshot

Advertisement
サンプルコード
JEditorPane hint = new JEditorPane("text/html", "<html><a href='dummy'>No data!</a></html>");
table.setFillsViewportHeight(true);
table.setLayout(new GridBagLayout());
table.add(hint);
model.addTableModelListener(new TableModelListener() {
@Override public void tableChanged(TableModelEvent e) {
DefaultTableModel model = (DefaultTableModel)e.getSource();
hint.setVisible(model.getRowCount()==0);
}
});
解説
上記のサンプルでは、JTableに編集不可にしたJEditorPaneを追加し、以下のように設定して、常に中央にレイアウトされるように設定しています。
JTable#setFillsViewportHeight(true)として、JTableの高さがJViewportの高さより小さい場合、両者が同じ高さになるように設定JTableのレイアウトをnullから、GridBagLayoutに変更
追加した JEditorPaneの表示非表示の切り替えは、ポップアップメニューで行の追加削除を行ったとき、JTable#getRowCount()==0かどうかで判断しています。TableModelListenerを使って行の追加削除を行ったときにJEditorPaneの表示非表示を切り替えるように変更しました。