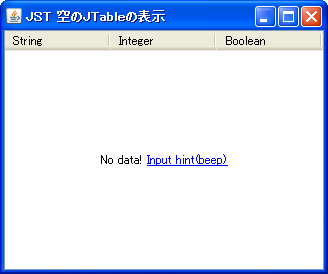
JTableが空の場合、中央にJComponentを表示する
Total: 7683, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
JTableが空の場合、表領域の中央に任意のJComponentが表示されるように設定します。
Screenshot

Advertisement
Source Code Examples
String placeholder = "<html>No data! <a href='#placeholder'>Input hint(beep)";
JEditorPane hint = new JEditorPane("text/html", placeholder);
hint.setOpaque(false);
hint.setEditable(false);
hint.putClientProperty(JEditorPane.HONOR_DISPLAY_PROPERTIES, Boolean.TRUE);
hint.addHyperlinkListener(e -> {
if (e.getEventType() == HyperlinkEvent.EventType.ACTIVATED) {
UIManager.getLookAndFeel().provideErrorFeedback((Component) e.getSource());
}
});
table.setFillsViewportHeight(true);
table.setLayout(new GridBagLayout());
table.add(hint);
model.addTableModelListener(new TableModelListener() {
@Override public void tableChanged(TableModelEvent e) {
DefaultTableModel model = (DefaultTableModel) e.getSource();
hint.setVisible(model.getRowCount() == 0);
}
});
Description
JTable#setFillsViewportHeight(true)としてJTableの高さがJViewportの高さより小さい場合、両者が同じ高さになるように設定JTableのレイアウトをnullからGridBagLayoutに変更して追加した編集不可のJEditorPaneが中央に配置されるよう設定TableModelListener#tableChanged(...)イベントが発生したときモデルに行が存在するかどうかでJEditorPaneの表示・非表示を切り替える