Swing/MultiLineTree のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/MultiLineTree へ行く。
- 1 (2011-04-11 (月) 15:20:36)
- 2 (2012-12-22 (土) 16:03:27)
- 3 (2013-08-17 (土) 01:12:29)
- 4 (2014-09-18 (木) 02:40:36)
- 5 (2014-09-27 (土) 02:29:29)
- 6 (2014-12-31 (水) 01:42:19)
- 7 (2015-06-22 (月) 17:57:18)
- 8 (2017-03-21 (火) 13:50:24)
- 9 (2017-08-15 (火) 14:49:54)
- 10 (2018-08-21 (火) 14:19:50)
- 11 (2020-08-16 (日) 17:10:56)
- 12 (2022-01-05 (水) 08:28:32)
- category: swing
folder: MultiLineTree
title: JTreeのノードタイトルを複数行表示する
tags: [JList, TreeCellRenderer, JTextArea, Html]
author: aterai
pubdate: 2011-04-11T15:20:36+09:00
description: JTreeの各ノードで改行を使用し、タイトルを複数行表示します。
image:

概要
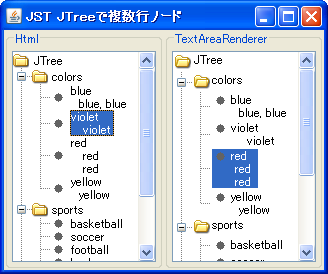
JTreeの各ノードで改行を使用し、タイトルを複数行表示します。
Screenshot

Advertisement
サンプルコード
class MultiLineCellRenderer extends JPanel implements TreeCellRenderer {
private DefaultTreeCellRenderer renderer = new DefaultTreeCellRenderer();
private final JLabel icon = new JLabel();
private final JTextArea text = new CellTextArea2();
public MultiLineCellRenderer() {
super(new BorderLayout(0, 0));
text.setOpaque(true);
text.setFont(icon.getFont());
text.setBorder(BorderFactory.createEmptyBorder());
icon.setOpaque(true);
icon.setBorder(BorderFactory.createEmptyBorder(1, 1, 1, 2));
icon.setVerticalAlignment(SwingConstants.TOP);
setOpaque(false);
setBorder(BorderFactory.createEmptyBorder(1, 1, 1, 1));
add(icon, BorderLayout.WEST);
add(text);
}
@Override public Component getTreeCellRendererComponent(
JTree tree, Object value, boolean isSelected, boolean expanded,
boolean leaf, int row, boolean hasFocus) {
JLabel l = (JLabel) renderer.getTreeCellRendererComponent(
tree, value, isSelected, expanded, leaf, row, hasFocus);
Color bColor, fColor;
if (isSelected) {
bColor = renderer.getBackgroundSelectionColor();
fColor = renderer.getTextSelectionColor();
} else {
bColor = renderer.getBackgroundNonSelectionColor();
fColor = renderer.getTextNonSelectionColor();
if (bColor == null) bColor = renderer.getBackground();
if (fColor == null) fColor = renderer.getForeground();
}
text.setFont(l.getFont());
text.setText(l.getText());
text.setForeground(fColor);
text.setBackground(bColor);
icon.setIcon(l.getIcon());
icon.setBackground(bColor);
return this;
}
@Override public void updateUI() {
super.updateUI();
renderer = new DefaultTreeCellRenderer();
}
}
class CellTextArea2 extends JTextArea {
@Override public Dimension getPreferredSize() {
Dimension d = new Dimension(10, 10);
Insets i = getInsets();
d.width = Math.max(
d.width, getColumns() * getColumnWidth() + i.left + i.right);
d.height = Math.max(
d.height, getRows() * getRowHeight() + i.top + i.bottom);
return d;
}
@Override public void setText(String str) {
super.setText(str);
FontMetrics fm = getFontMetrics(getFont());
Document doc = getDocument();
Element root = doc.getDefaultRootElement();
int lineCount = root.getElementCount();
int maxWidth = 10;
try {
for (int i = 0; i < lineCount; i++) {
Element e = root.getElement(i);
int rangeStart = e.getStartOffset();
int rangeEnd = e.getEndOffset();
String line = doc.getText(rangeStart, rangeEnd - rangeStart);
int width = fm.stringWidth(line);
if (maxWidth < width) {
maxWidth = width;
}
}
} catch (Exception ex) {
ex.printStackTrace();
}
setRows(lineCount);
setColumns(1 + maxWidth / getColumnWidth());
}
}
解説
上記のサンプルでは、JTree#setRowHeight(0)として、セルレンダラーが高さを決めるように設定し、以下の2つの方法で改行を行っています(JTree#getRowHeight()の初期値はLookAndFeelで異なり、例えばWindowsLookAndFeelの場合0以下ではない)。
HtmlHtmlタグを使用し、<br>で改行parent.add(new DefaultMutableTreeNode("<html>blue<br>blue, blue"));
TextAreaRendererJTextAreaをノードタイトルの表示に使用するTreeCellRendererを作成し、\nで改行parent.add(new DefaultMutableTreeNode("blue\nblue, blue"));