Swing/MediaTracker のバックアップの現在との差分(No.2)
#navi(contents-page-name): No such page: ST
2023-10-12 (木) 10:54:52
概要
MediaTrackerを使って画像ファイルからイメージの幅と高さを取得します。
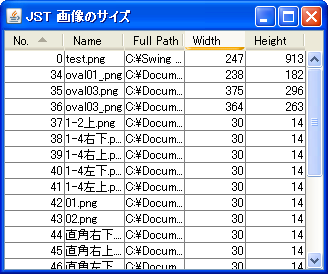
Screenshot

Advertisement
サンプルコード
#spanend
#spanadd
private Dimension getImageDimension(Image img, int id) {
#spanend
MediaTracker tracker = new MediaTracker((Container) this);
tracker.addImage(img, id);
try {
tracker.waitForID(id);
} catch (InterruptedException e) {
ex.printStackTrace();
}
return new Dimension(img.getWidth(this), img.getHeight(this));
#spanadd
}
#spanend
#spanadd
private Dimension getImageDimension(Image img) { MediaTracker tracker = new MediaTracker((Container)this); tracker.addImage(img, 0); try{ tracker.waitForID(0); }catch(InterruptedException e) {} return new Dimension(img.getWidth(null), img.getHeight(null)); }
解説
-
MediaTrackerを使って画像ファイルをロードし、イメージが描画される領域の幅と高さを取得 -
JTableにファイルをドロップすると画像の幅や高さなどを一覧表示