Swing/LineHighlighter のバックアップの現在との差分(No.6)
TITLE:JTextAreaに行ハイライトカーソルを表示
Posted by aterai at 2006-07-24
JTextAreaに行ハイライトカーソルを表示
JTextAreaのカーソルがある行をハイライト表示します。-
category: swing
folder: LineHighlighter
title: JTextAreaに行ハイライトカーソルを表示
tags: [JTextArea, Caret, JViewport]
author: aterai
pubdate: 2006-07-24T09:46:55+09:00
description: JTextAreaのカーソルがある行をハイライト表示します。
image:

概要
JTextAreaのカーソルがある行をハイライト表示します。
- &jnlp;
- &jar;
- &zip;
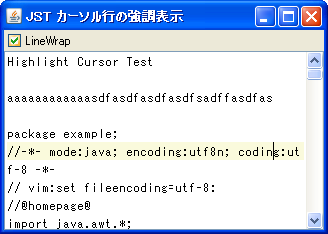
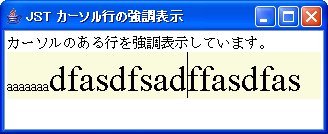
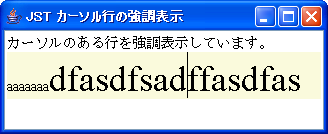
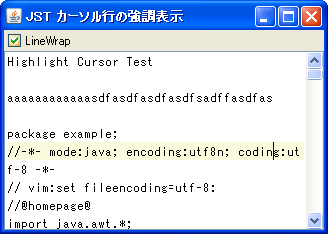
Screenshot

Advertisement
サンプルコード
サンプルコード
class HighlightCursorTextArea extends JTextArea {
private static final Color linecolor = new Color(250,250,220);
private static final Color linecolor = new Color(250, 250, 220);
private final DefaultCaret caret;
public HighlightCursorTextArea() {
super();
setOpaque(false);
caret = new DefaultCaret() {
@Override
protected synchronized void damage(Rectangle r) {
if(r!=null) {
@Override protected synchronized void damage(Rectangle r) {
if (r != null) {
JTextComponent c = getComponent();
x = 0;
y = r.y;
width = c.getSize().width;
height = r.height;
c.repaint();
}
}
};
caret.setBlinkRate(getCaret().getBlinkRate());
setCaret(caret);
}
@Override
protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D)g;
Insets i = getInsets();
int h = caret.height;
int y = caret.y;
g2.setPaint(linecolor);
g2.fillRect(i.left, y, getSize().width-i.left-i.right, h);
#spanadd
#spanend
@Override protected void paintComponent(Graphics g) {
Caret c = getCaret();
if (c instanceof DefaultCaret) {
Graphics2D g2 = (Graphics2D) g.create();
DefaultCaret caret = (DefaultCaret) c;
Rectangle r = SwingUtilities.calculateInnerArea(this, rect);
r.y = caret.y;
r.height = caret.height;
g2.setPaint(LINE_COLOR);
g2.fill(r);
g2.dispose();
}
super.paintComponent(g);
}
}
解説
ほぼ、JTextAreaに行カーソルを表示とやっていることは同じです。解説
JTextAreaに行カーソルを表示と同様のコードを使用していますが、行全体を塗り潰すために以下の3点を変更しています。
違うのは、以下の点になります。
- ViewPortの色をscroll.getViewport().setBackground(Color.WHITE)にする
- JTextAreaをsetOpaque(false)と透明にする
- JTextAreaのpaintComponent(Graphics g)をオーバーライドするとき、カーソルのある行を塗りつぶしてからsuper.paintComponent(g)する
-
Viewportの色をscroll.getViewport().setBackground(Color.WHITE)に変更 -
JTextArea#setOpaque(false)で透明に設定 -
JTextArea#paintComponent(...)のオーバーライドでカーソルのある行を塗りつぶしてからsuper.paintComponent(g)を実行
Swing - Stretching background colour across whole JTextPane for one line of text の Darryl.Burke さんのコード(以下に部分コピー)のように、BasicTextPaneUI#paintBackground をオーバーライドする方法(こちらの方がシンプルで美しいかも)もあります。
- Swing - Stretching background colour across whole JTextPane for one line of textの Darryl.Burke さんのコードのように
BasicTextPaneUI#paintBackground(...)メソッドをオーバーライドする方法もある
#spandel
//JTextPane textPane = new JTextPane();
#spanend
#spandel
//textPane.setUI(new LineHighlightTextPaneUI(textPane));
#spanend
#spanadd
// https://community.oracle.com/thread/1364121
#spanend
#spanadd
// Swing - Stretching background colour across whole JTextPane for one line of text
#spanend
#spanadd
// JTextPane textPane = new JTextPane();
#spanend
#spanadd
// textPane.setUI(new LineHighlightTextPaneUI(textPane));
#spanend
class LineHighlightTextPaneUI extends BasicTextPaneUI {
private final JTextPane tc;
public LineHighlightTextPaneUI(JTextPane t) {
tc = t;
tc.addCaretListener(new CaretListener() {
public void caretUpdate(CaretEvent e) {
tc.repaint();
}
});
}
@Override
public void paintBackground(Graphics g) {
super.paintBackground(g);
try {
Rectangle rect = modelToView(tc, tc.getCaretPosition());
int y = rect.y;
int h = rect.height;
g.setColor(Color.YELLOW);
g.fillRect(0, y, tc.getWidth(), h);
}catch(BadLocationException ex) {
ex.printStackTrace();
private final JTextPane tc;
public LineHighlightTextPaneUI(JTextPane t) {
tc = t;
tc.addCaretListener(new CaretListener() {
@Override public void caretUpdate(CaretEvent e) {
tc.repaint();
}
}
});
}
#spanadd
#spanend
@Override public void paintBackground(Graphics g) {
super.paintBackground(g);
try {
Rectangle rect = modelToView(tc, tc.getCaretPosition());
int y = rect.y;
int h = rect.height;
g.setColor(Color.YELLOW);
g.fillRect(0, y, tc.getWidth(), h);
} catch (BadLocationException ex) {
ex.printStackTrace();
}
}
}
- この場合、
JTextEditorやJTextPaneで行の高さが異なる場合でもハイライト可能
参考リンク
コメント
- 行の折り返しに対応しました。 -- aterai