Swing/LineHighlighter のバックアップの現在との差分(No.4)
TITLE:JTextAreaに行ハイライトカーソルを表示
JTextAreaに行ハイライトカーソルを表示
編集者:Terai Atsuhiro~
作成日:2006-07-24
更新日:2024-01-24 (水) 23:47:38
概要
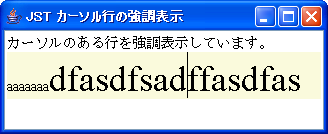
JTextAreaのカーソルがある行をハイライト表示します。
Screenshot

Advertisement
概要
JTextAreaのカーソルがある行をハイライト表示します。#screenshot
サンプルコード
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
class HighlightCursorTextArea extends JTextArea {
private static final Color linecolor = new Color(250,250,220);
private static final Color linecolor = new Color(250, 250, 220);
private final DefaultCaret caret;
public HighlightCursorTextArea() {
super();
setOpaque(false);
caret = new DefaultCaret() {
protected synchronized void damage(Rectangle r) {
if(r!=null) {
@Override protected synchronized void damage(Rectangle r) {
if (r != null) {
JTextComponent c = getComponent();
x = 0;
y = r.y;
width = c.getSize().width;
height = r.height;
c.repaint();
}
}
};
caret.setBlinkRate(getCaret().getBlinkRate());
setCaret(caret);
}
protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D)g;
Insets i = getInsets();
int h = caret.height;
int y = caret.y;
g2.setPaint(linecolor);
g2.fillRect(i.left, y, getSize().width-i.left-i.right, h);
#spanadd
#spanend
@Override protected void paintComponent(Graphics g) {
Caret c = getCaret();
if (c instanceof DefaultCaret) {
Graphics2D g2 = (Graphics2D) g.create();
DefaultCaret caret = (DefaultCaret) c;
Rectangle r = SwingUtilities.calculateInnerArea(this, rect);
r.y = caret.y;
r.height = caret.height;
g2.setPaint(LINE_COLOR);
g2.fill(r);
g2.dispose();
}
super.paintComponent(g);
}
}
- &jnlp;
- &jar;
- &zip;
解説
ほぼ、JTextAreaに行カーソルを表示とやっていることは同じです。解説
JTextAreaに行カーソルを表示と同様のコードを使用していますが、行全体を塗り潰すために以下の3点を変更しています。
違うのは、以下の点になります。
- ViewPortの色をscroll.getViewport().setBackground(Color.WHITE)にする
- JTextAreaをsetOpaque(false)と透明にする
- JTextAreaのpaintComponent(Graphics g)をオーバーライドするとき、カーソルのある行を塗りつぶしてからsuper.paintComponent(g)する
-
Viewportの色をscroll.getViewport().setBackground(Color.WHITE)に変更 -
JTextArea#setOpaque(false)で透明に設定 -
JTextArea#paintComponent(...)のオーバーライドでカーソルのある行を塗りつぶしてからsuper.paintComponent(g)を実行
参考リンク
- JTextAreaに行カーソルを表示
- -
- Swing - Stretching background colour across whole JTextPane for one line of textの Darryl.Burke さんのコードのように
BasicTextPaneUI#paintBackground(...)メソッドをオーバーライドする方法もある
コメント
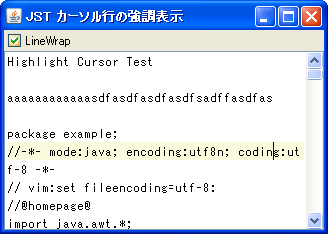
- 行の折り返しに対応しました。 -- terai
#spanend #spanadd // https://community.oracle.com/thread/1364121 #spanend #spanadd // Swing - Stretching background colour across whole JTextPane for one line of text #spanend #spanadd // JTextPane textPane = new JTextPane(); #spanend #spanadd // textPane.setUI(new LineHighlightTextPaneUI(textPane)); #spanend #spanadd class LineHighlightTextPaneUI extends BasicTextPaneUI { #spanend private final JTextPane tc; public LineHighlightTextPaneUI(JTextPane t) { tc = t; tc.addCaretListener(new CaretListener() { @Override public void caretUpdate(CaretEvent e) { tc.repaint(); } }); } @Override public void paintBackground(Graphics g) { super.paintBackground(g); try { Rectangle rect = modelToView(tc, tc.getCaretPosition()); int y = rect.y; int h = rect.height; g.setColor(Color.YELLOW); g.fillRect(0, y, tc.getWidth(), h); } catch (BadLocationException ex) { ex.printStackTrace(); } } #spanadd } #spanend #spanadd
- この場合、
JTextEditorやJTextPaneで行の高さが異なる場合でもハイライト可能