Swing/LightboxLikeDisplay のバックアップの現在との差分(No.1)
TITLE:GlassPaneで画像をLightbox風に表示
Posted by terai at 2008-12-08
GlassPaneで画像をLightbox風に表示
GlassPaneを使用して、Lightbox風にアニメーションしながら画像を表示します。-
category: swing
folder: LightboxLikeDisplay
title: GlassPaneで画像をLightbox風に表示
tags: [GlassPane, JFrame, Animation, ImageIcon]
author: aterai
pubdate: 2008-12-08T13:07:38+09:00
description: GlassPaneを使用して、Lightbox風にアニメーションしながら画像を表示します。
image:

概要
GlassPaneを使用して、Lightbox風にアニメーションしながら画像を表示します。
- &jnlp;
- &jar;
- &zip;
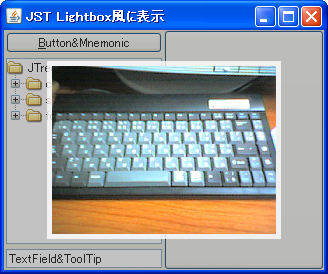
Screenshot

Advertisement
#screenshot
サンプルコード
#spanend
#spanadd
class LightboxGlassPane extends JPanel {
#spanend
private final ImageIcon image = new ImageIcon(
LightboxGlassPane.class.getResource("test.png"));
private final AnimeIcon animatedIcon = new AnimeIcon();
private float alpha;
private int w;
private int h;
private final Rectangle rect = new Rectangle();
private Timer animator;
private Handler handler;
#spandel
**サンプルコード [#c203fac1]
#spanend
#spandel
#code{{
#spanend
#spandel
class LightboxGlassPane extends JComponent {
#spanend
private final ImageIcon image;
private final AnimeIcon animatedIcon = new AnimeIcon();
private float alpha = 0.0f;
private int w = 0;
private int h = 0;
private Rectangle rect = new Rectangle();
private javax.swing.Timer animator;
public LightboxGlassPane() {
@Override public void updateUI() {
removeMouseListener(handler);
removeHierarchyListener(handler);
super.updateUI();
setOpaque(false);
super.setCursor(Cursor.getPredefinedCursor(Cursor.HAND_CURSOR));
image = new ImageIcon(getClass().getResource("test.png"));
addMouseListener(new MouseAdapter() {
public void mouseClicked(MouseEvent me) {
setVisible(false);
if (handler == null) {
handler = new Handler();
}
addMouseListener(handler);
addHierarchyListener(handler);
}
private class Handler extends MouseAdapter implements HierarchyListener {
@Override public void mouseClicked(MouseEvent me) {
me.getComponent().setVisible(false);
}
#spanadd
#spanend
@Override public void hierarchyChanged(HierarchyEvent e) {
if ((e.getChangeFlags() & HierarchyEvent.DISPLAYABILITY_CHANGED) != 0
&& !e.getComponent().isDisplayable() && animator != null) {
animator.stop();
}
});
}
}
@Override
public void setVisible(boolean isVisible) {
#spanadd
#spanend
@Override public void setVisible(boolean isVisible) {
boolean oldVisible = isVisible();
super.setVisible(isVisible);
JRootPane rootPane = SwingUtilities.getRootPane(this);
if(rootPane!=null && isVisible()!=oldVisible) {
JRootPane rootPane = getRootPane();
if (rootPane != null && isVisible() != oldVisible) {
rootPane.getLayeredPane().setVisible(!isVisible);
}
if(isVisible && (animator==null || !animator.isRunning())) {
boolean b = animator == null || !animator.isRunning();
if (isVisible && b) {
w = 40;
h = 40;
alpha = 0.0f;
animator = new javax.swing.Timer(10, new ActionListener() {
public void actionPerformed(ActionEvent e) {
alpha = 0f;
animator = new Timer(10, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
animatedIcon.next();
repaint();
}
});
animator.start();
}else{
if(animator!=null) animator.stop();
} else {
if (animator != null) {
animator.stop();
}
}
animatedIcon.setRunning(isVisible);
}
@Override
public void paintComponent(Graphics g) {
JRootPane rootPane = SwingUtilities.getRootPane(this);
if(rootPane!=null) {
#spanadd
#spanend
@Override protected void paintComponent(Graphics g) {
JRootPane rootPane = getRootPane();
if (rootPane != null) {
rootPane.getLayeredPane().print(g);
}
super.paintComponent(g);
Graphics2D g2d = (Graphics2D)g;
Graphics2D g2d = (Graphics2D) g.create();
if(h<image.getIconHeight()+5+5) {
h += image.getIconHeight()/16;
}else if(w<image.getIconWidth()+5+5) {
h = image.getIconHeight()+5+5;
w += image.getIconWidth()/16;
}else if(alpha<1.0) {
w = image.getIconWidth()+5+5;
alpha = alpha + 0.1f;
}else{
if (h < image.getIconHeight() + 5 + 5) {
h += image.getIconHeight() / 16;
} else if (w < image.getIconWidth() + 5 + 5) {
h = image.getIconHeight() + 5 + 5;
w += image.getIconWidth() / 16;
} else if (alpha < 1f) {
w = image.getIconWidth() + 5 + 5;
alpha = alpha + .1f;
} else {
animatedIcon.setRunning(false);
animator.stop();
}
rect.setSize(w, h);
Rectangle screen = getBounds();
rect.setLocation(screen.x + screen.width/2 - rect.width/2,
screen.y + screen.height/2 - rect.height/2);
rect.setLocation(screen.x + screen.width / 2 - rect.width / 2,
screen.y + screen.height / 2 - rect.height / 2);
g2d.setColor(new Color(100,100,100,100));
g2d.setColor(new Color(100, 100, 100, 100));
g2d.fill(screen);
g2d.setColor(new Color(255,255,255,200));
g2d.setColor(new Color(255, 255, 255, 200));
g2d.fill(rect);
if(alpha>0) {
if(alpha>1.0f) alpha = 1.0f;
if (alpha > 0) {
if (alpha > 1f) {
alpha = 1f;
}
g2d.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER, alpha));
g2d.drawImage(image.getImage(), rect.x+5, rect.y+5,
image.getIconWidth(),
image.getIconHeight(), this);
}else{
animatedIcon.paintIcon(this, g2d,
screen.x + screen.width/2 - animatedIcon.getIconWidth()/2,
screen.y + screen.height/2 - animatedIcon.getIconHeight()/2);
g2d.drawImage(image.getImage(), rect.x + 5, rect.y + 5,
image.getIconWidth(),
image.getIconHeight(), this);
} else {
animatedIcon.paintIcon(
this, g2d,
screen.x + screen.width / 2 - animatedIcon.getIconWidth() / 2,
screen.y + screen.height / 2 - animatedIcon.getIconHeight() / 2);
}
g2d.dispose();
}
}
解説
上記のサンプルでは、JFrameにGlassPaneを設定して、このGlassPaneの中央にインジケータ、高さ幅がアニメーションしながら拡大する矩形、画像を順番に表示しています。解説
上記のサンプルでは、JFrameにGlassPaneを設定して、このGlassPaneの中央にインジケータ、高さ幅がアニメーションしながら拡大する矩形、画像を順番に表示しています。
GlassPaneに自分をsetVisible(false)するマウスリスナーを追加しているので、任意の場所をクリックするとこの画像は非表示になります。
- 任意の場所のクリックで画像を非表示にするため、
GlassPaneにマウスリスナーを追加してGlassPane#setVisible(false)を実行