Swing/IconScrollBar のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/IconScrollBar へ行く。
- 1 (2006-06-26 (月) 12:08:46)
- 2 (2007-03-29 (木) 23:14:45)
- 3 (2007-10-24 (水) 00:31:50)
- 4 (2012-08-07 (火) 16:18:18)
- 5 (2013-02-28 (木) 14:32:13)
- 6 (2014-11-22 (土) 03:59:58)
- 7 (2014-11-27 (木) 01:47:20)
- 8 (2016-01-12 (火) 17:48:11)
- 9 (2017-06-22 (木) 10:45:24)
- 10 (2018-05-31 (木) 14:33:12)
- 11 (2020-05-27 (水) 02:44:10)
- 12 (2021-11-12 (金) 13:55:35)
- title: ScrollBarの表示を変更 tags: [JScrollBar, JScrollPane] author: aterai pubdate: 2006-06-26T12:08:46+09:00 description: JScrollPaneから縦JScrollBarを取得し、そのノブ上にアイコンを追加表示します。
概要
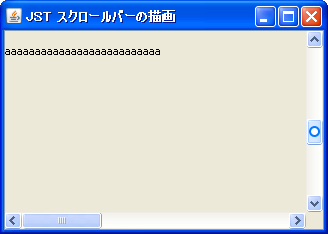
JScrollPaneから縦JScrollBarを取得し、そのノブ上にアイコンを追加表示します。
Screenshot

Advertisement
サンプルコード
class BasicIconScrollBarUI extends BasicScrollBarUI {
@Override protected void paintThumb(
Graphics g, JComponent c, Rectangle thumbBounds) {
super.paintThumb(g, c, thumbBounds);
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
Color oc = null;
Color ic = null;
JScrollBar sb = (JScrollBar) c;
if (!sb.isEnabled() || thumbBounds.width > thumbBounds.height) {
return;
} else if (isDragging) {
oc = SystemColor.activeCaption.darker();
ic = SystemColor.inactiveCaptionText.darker();
} else if (isThumbRollover()) {
oc = SystemColor.activeCaption.brighter();
ic = SystemColor.inactiveCaptionText.brighter();
} else {
oc = SystemColor.activeCaption;
ic = SystemColor.inactiveCaptionText;
}
paintCircle(g2, thumbBounds, 6, oc);
paintCircle(g2, thumbBounds, 10, ic);
g2.dispose();
}
private void paintCircle(Graphics2D g2, Rectangle b, int w, Color c) {
g2.setPaint(c);
int ww = b.width - w;
g2.fillOval(b.x + w / 2, b.y + (b.height - ww) / 2, ww, ww);
}
}
解説
上記のサンプルでは、WindowsScrollBarUIを取得して、垂直スクロールバーに円状のアイコンを表示しています。このためWindowsでは、ドラッグしている状態、カーソルがバー上にあってロールオーバーしている状態、通常の状態でこのアイコンの色が変わります。
スクロールバーの長さが足りない場合、アイコンの表示は行われません。