Swing/HyperlinkListener のバックアップの現在との差分(No.4)
TITLE:JEditorPaneにリンクを追加
Posted by aterai at 2010-05-10
JEditorPaneにリンクを追加
JEditorPaneにリンクを追加します。-
category: swing
folder: HyperlinkListener
title: JEditorPaneにリンクを追加
tags: [JEditorPane, Html, HTMLEditorKit, HyperlinkListener, JButton, Hyperlink]
author: aterai
pubdate: 2010-05-10T16:07:06+09:00
description: JEditorPaneに追加したリンクのクリックイベントなどをHyperlinkListenerで処理します。
image:

概要
JEditorPaneに追加したリンクのクリックイベントなどをHyperlinkListenerで処理します。
- &jnlp;
- &jar;
- &zip;
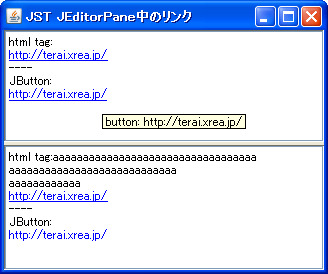
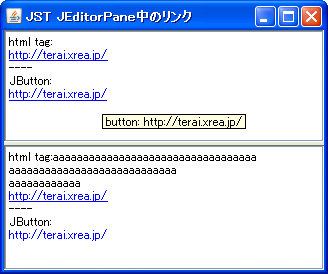
Screenshot

Advertisement
サンプルコード
サンプルコード
final JEditorPane editorPane = new JEditorPane();
editorPane.setEditable(false);
#spandel
editorPane.setContentType("text/html"); //javax.swing.text.html.HTMLEditorKit
#spanend
#spandel
editorPane.putClientProperty(JEditorPane.HONOR_DISPLAY_PROPERTIES, Boolean.TRUE);
#spanend
#spanadd
editorPane.setContentType("text/html");
#spanend
#spanadd
editorPane.putClientProperty(
#spanend
JEditorPane.HONOR_DISPLAY_PROPERTIES, Boolean.TRUE);
editorPane.setText(htmlText);
editorPane.addHyperlinkListener(new HyperlinkListener() {
private String tooltip;
@Override public void hyperlinkUpdate(HyperlinkEvent e) {
if(e.getEventType() == HyperlinkEvent.EventType.ACTIVATED) {
JOptionPane.showMessageDialog(editorPane, "You click the link with the URL " + e.getURL());
}else if(e.getEventType() == HyperlinkEvent.EventType.ENTERED) {
if (e.getEventType() == HyperlinkEvent.EventType.ACTIVATED) {
JOptionPane.showMessageDialog(
editorPane, "You click the link with the URL " + e.getURL());
} else if (e.getEventType() == HyperlinkEvent.EventType.ENTERED) {
tooltip = editorPane.getToolTipText();
URL url = e.getURL();
editorPane.setToolTipText((url!=null)?url.toExternalForm():null);
}else if(e.getEventType() == HyperlinkEvent.EventType.EXITED) {
editorPane.setToolTipText(Objects.nonNull(url) ? url.toExternalForm() : null);
} else if (e.getEventType() == HyperlinkEvent.EventType.EXITED) {
editorPane.setToolTipText(tooltip);
}
}
});
解説
上記のサンプルでは、JEditorPane(HTMLEditorKit,編集不可)に挿入したタグ"<a href='"+LINK+"'>"+LINK+"</a>"のクリックなどを受信するHyperlinkListenerを追加しています。解説
上記のサンプルでは、JEditorPane(HTMLEditorKit,編集不可)に挿入したタグ<a href='...'>...</a>のクリックなどを受け取るHyperlinkListenerを追加しています。
- - 以下のように、JButtonなどのコンポーネントを使用する方法もあります。
- 編集可
- 部分選択できない
- ベースラインスがうまく揃わない?
- 以下のように、
JButtonなどのコンポーネントをアンカータグの代わりに使用する方法もある-
JEditorPaneにJButtonで作成したリンクを追加 - 編集可の
JEditorPaneで使用可能 - リンク文字列の部分選択が不可
-
ベースラインが揃わないJComponent#setAlignmentY(...)でテキストベースラインに揃えることが可能- サンプルコードは、JTextPaneに追加するコンポーネントのベースラインを揃えるに移動
-
#spanend
#spandel
HTMLDocument doc = (HTMLDocument)editorPane.getDocument();
#spanend
#spandel
Style s = doc.addStyle("button", null);
#spanend
#spandel
StyleConstants.setAlignment(s, StyleConstants.ALIGN_CENTER);
#spanend
#spandel
HyperlinkButton button = new HyperlinkButton(new AbstractAction(LINK) {
#spanend
@Override public void actionPerformed(ActionEvent e) {
AbstractButton b = (AbstractButton)e.getSource();
editorPane.setBackground(b.isSelected()?Color.RED:Color.WHITE);
JOptionPane.showMessageDialog(editorPane, "You click the link with the URL " + LINK);
}
#spandel
});
#spanend
#spandel
button.setToolTipText("button: "+LINK);
#spanend
#spandel
button.setOpaque(false);
#spanend
#spandel
StyleConstants.setComponent(s, button);
#spanend
#spandel
try {
#spanend
doc.insertString(doc.getLength(), "\n----\nJButton:\n", null);
doc.insertString(doc.getLength(), LINK +"\n", doc.getStyle("button"));
//doc.insertString(doc.getLength(), "\n", null);
#spandel
} catch (BadLocationException ble) {
#spanend
ble.printStackTrace();
#spandel
}
#spanend
#spandel
参考リンク
参考リンク
コメント
- いつもお世話になっております。
JEditorPaneに画像ファイルを表示したいですが、画像サイズが揃えていないため、一部表示したり、全部表示したりなどの現状です。そこで、サイズに関係なく、各画像ファイルを全体表示したいです。可能でしょうか?もしかしたら、JEditorPaneではなく、別のSwingコンポを使う必要があるかなと思います。画像全体表示の方法を教えてください。よろしくお願いいたします。 -- panda- こんばんは。「サイズに関係なく、各画像ファイルを全体表示したい」とは、画像を縮小してすべて同じサイズのサムネイルを表示したいということでしょうか? 画質にこだわらないなら、以下のように
imgタグの属性で幅と高さを指定する方法があります。 -- aterai
- こんばんは。「サイズに関係なく、各画像ファイルを全体表示したい」とは、画像を縮小してすべて同じサイズのサムネイルを表示したいということでしょうか? 画質にこだわらないなら、以下のように
コメント
- いつもお世話になっております。jEditorPaneに画像ファイルを表示したいですが、画像サイズが揃えていないため、一部表示したり、全部表示したりなどの現状です。そこで、サイズに関係なく、各画像ファイルを全体表示したいです。可能でしょうか?もしかしたら、jEdiotrPaneではなく、別のSwingコンポを使う必要があるかなと思います。画像全体表示の方法を教えてください。よろしくお願いいたします。 -- panda?
- こんばんは。「サイズに関係なく、各画像ファイルを全体表示したい」とは、画像を縮小してすべて同じサイズのサムネイルを表示したいということでしょうか? 画質にこだわらないなら、以下のようにimgタグの属性で幅と高さをしていする方法があります。 -- aterai
import java.awt.*; import java.awt.event.*; import javax.swing.*; public class ThumbnailTest { public JComponent makeUI() { StringBuilder sb = new StringBuilder(); sb.append("<html><body>aaaaaaaaaaaaaaaaaaaaaa<br />"); sb.append("<img width='144' height='120' src='http://lh5.ggpht.com/_9Z4BYR88imo/TQTOK8UtUUI/AAAAAAAAAb8/yiME-hTTlWA/s800/HyperlinkListener.png' />"); sb.append("<img width='144' height='120' src='https://lh5.googleusercontent.com/_9Z4BYR88imo/TQTOK8UtUUI/AAAAAAAAAb8/yiME-hTTlWA/s800/HyperlinkListener.png' />"); sb.append("</body></html>"); JEditorPane editorPane = new JEditorPane(); editorPane.setEditable(false); editorPane.setContentType("text/html"); editorPane.setText(sb.toString()); JPanel p = new JPanel(new BorderLayout()); p.add(new JScrollPane(editorPane)); return p; } public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { @Override public void run() { createAndShowGUI(); } @Override public void run() { createAndShowGUI(); } }); } public static void createAndShowGUI() { JFrame f = new JFrame(); f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); f.getContentPane().add(new ThumbnailTest().makeUI()); f.setSize(320, 240); f.setLocationRelativeTo(null); f.setVisible(true); } }
- こんばんは。「サイズに関係なく、各画像ファイルを全体表示したい」とは、画像を縮小してすべて同じサイズのサムネイルを表示したいということでしょうか? 画質にこだわらないなら、以下のようにimgタグの属性で幅と高さをしていする方法があります。 -- aterai