Swing/GroupLayout のバックアップの現在との差分(No.6)
TITLE:GroupLayoutの使用
GroupLayoutの使用
編集者:Terai Atsuhiro~
作成日:2007-07-30
更新日:2021-07-18 (日) 06:22:40
Summary
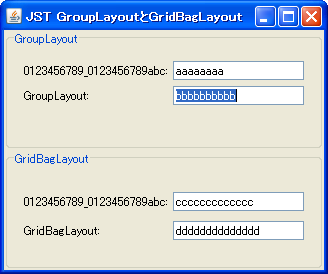
JDK 6で新しく導入されたGroupLayoutとGridBagLayoutを比較しています。GroupLayoutのサンプルは、APIドキュメントの例をそのまま引用しています。
Screenshot

Advertisement
概要
JDK 6 で新しく導入されたGroupLayoutとGridBagLayoutを比較しています。GroupLayoutのサンプルは、APIドキュメントの例をそのまま引用しています。#screenshot
サンプルコード
#spanend
#spandel
//GroupLayout
#spanend
#spanadd
* Source Code Examples [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
// GroupLayout
#spanend
JPanel p1 = new JPanel();
p1.setBorder(BorderFactory.createTitledBorder("GroupLayout"));
GroupLayout layout = new GroupLayout(p1);
p1.setLayout(layout);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup();
hGroup.addGroup(layout.createParallelGroup()
.addComponent(label1).addComponent(label2));
hGroup.addGroup(layout.createParallelGroup()
.addComponent(tf1).addComponent(tf2));
layout.setHorizontalGroup(hGroup);
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup();
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE)
.addComponent(label1).addComponent(tf1));
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE)
.addComponent(label2).addComponent(tf2));
layout.setVerticalGroup(vGroup);
#spandel
//GridBagLayout
#spanend
#spanadd
// GridBagLayout
#spanend
JPanel p2 = new JPanel(new GridBagLayout());
#spandel
Border inside = BorderFactory.createEmptyBorder(10,5+2,10,10+2);
#spanend
#spanadd
Border inside = BorderFactory.createEmptyBorder(10, 5 + 2, 10, 10 + 2);
#spanend
Border outside = BorderFactory.createTitledBorder("GridBagLayout");
p2.setBorder(BorderFactory.createCompoundBorder(outside, inside));
GridBagConstraints c = new GridBagConstraints();
c.gridheight = 1;
#spandel
c.gridx = 0;
#spanend
#spandel
c.insets = new Insets(5, 5, 5, 0);
#spanend
#spandel
c.anchor = GridBagConstraints.WEST;
#spanend
#spandel
c.gridy = 0; p2.add(label3, c); //p2.add(new JLabel("一度だけのaddで"), c);
#spanend
#spandel
c.gridy = 1; p2.add(label4, c); //p2.add(new JLabel("いいのは利点かも"), c);
#spanend
#spanadd
c.gridx = 0;
#spanend
#spanadd
c.insets = new Insets(5, 5, 5, 0);
#spanend
#spanadd
c.anchor = GridBagConstraints.WEST;
#spanend
#spanadd
c.gridy = 0; p2.add(label3, c); // p2.add(new JLabel("一度だけのaddで"), c);
#spanend
#spanadd
c.gridy = 1; p2.add(label4, c); // p2.add(new JLabel("いいのは利点かも"), c);
#spanend
#spandel
c.gridx = 1;
#spanend
#spanadd
c.gridx = 1;
#spanend
c.weightx = 1.0;
#spandel
c.fill = GridBagConstraints.HORIZONTAL;
#spanend
#spandel
c.gridy = 0; p2.add(tf3, c);
#spanend
#spandel
c.gridy = 1; p2.add(tf4, c);
#spanend
#spanadd
c.fill = GridBagConstraints.HORIZONTAL;
#spanend
#spanadd
c.gridy = 0; p2.add(tf3, c);
#spanend
#spanadd
c.gridy = 1; p2.add(tf4, c);
#spanend
- &jnlp;
- &jar;
- &zip;
解説
GroupLayoutを手で書く場合は、少ないかもしれませんが、それでもGridBagLayoutと同程度の記述で同じようなレイアウトも作成できるようです。また手書きでも、GroupLayoutの場合、コンテナとコンポーネントの間に、ギャップを自動的に作成してくれる GroupLayout#setAutoCreateContainerGapsなどが便利です*1。Description
GroupLayoutを手で書くことはあまりなさそうですが、それでもGridBagLayoutと同程度の記述で同じようなレイアウトも作成できるようです。またGroupLayoutを手書きする場合、コンテナとコンポーネントの間にギャップを自動的に作成してくれるGroupLayout#setAutoCreateContainerGapsなどが便利です。
上記のサンプルでは、GroupLayout、GridBagLayoutでレイアウトしたパネルを、GridLayout*2で上下に並べているため、フレームを拡大すると、GroupLayoutは上揃え、GridBagLayoutは中央揃えになっています。
上記のサンプルでは、GroupLayoutとGridBagLayoutでレイアウトしたパネルをGridLayout(BorderLayout.CENTERと同じで推奨サイズが無視される)で上下に並べているため、フレームを拡大するとGroupLayoutは上揃え、GridBagLayoutは中央揃えになっています。
参考リンク
Reference
- GroupLayout (Java Platform SE 8)
- GridBagLayoutの使用
-
GroupLayoutの考え方2 - ばかの一つ覚え。-
GroupLayoutのイメージが、図で分かりやすく解説されている
-
