Swing/Fade のバックアップ(No.17)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/Fade へ行く。
- 1 (2004-10-25 (月) 03:45:26)
- 2 (2004-10-25 (月) 03:49:47)
- 3 (2004-11-04 (木) 10:05:18)
- 4 (2005-04-28 (木) 04:33:06)
- 5 (2005-11-12 (土) 21:57:12)
- 6 (2005-11-18 (金) 11:45:19)
- 7 (2006-02-05 (日) 02:27:09)
- 8 (2006-02-27 (月) 15:52:45)
- 9 (2007-03-16 (金) 15:35:21)
- 10 (2007-04-14 (土) 23:41:26)
- 11 (2007-07-26 (木) 14:59:57)
- 12 (2011-05-19 (木) 19:57:02)
- 13 (2013-04-13 (土) 04:36:48)
- 14 (2014-11-27 (木) 17:08:43)
- 15 (2016-01-27 (水) 18:22:12)
- 16 (2017-07-04 (火) 14:04:57)
- 17 (2018-06-01 (金) 15:05:31)
- 18 (2020-06-04 (木) 12:08:59)
- 19 (2021-11-21 (日) 21:59:39)
- category: swing
folder: Fade
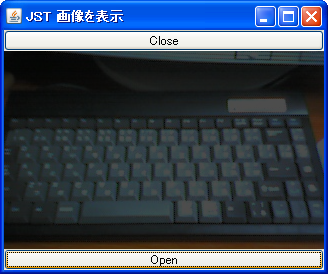
title: Fadeアニメーションで画像を表示
tags: [Animation, Image, Timer, AlphaComposite]
author: aterai
pubdate: 2004-10-25T03:45:26+09:00
description: フェードイン、フェードアウトアニメーションで、画像の切り替えを行います。
image:

概要
フェードイン、フェードアウトアニメーションで、画像の切り替えを行います。
Screenshot

Advertisement
サンプルコード
class FadeImage extends JComponent implements ActionListener {
private int alpha = 10;
public FadeImage() {
super();
setBackground(Color.BLACK);
}
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(getBackground());
g2.fillRect(0, 0, getWidth(), getHeight());
if (mode && alpha < 10) {
alpha = alpha + 1;
} else if (!mode && alpha > 0) {
alpha = alpha - 1;
} else {
animator.stop();
}
g2.setComposite(makeAlphaComposite(alpha * .1f));
g2.drawImage(icon, null, 0, 0);
g2.dispose();
}
@Override public void actionPerformed(ActionEvent e) {
repaint();
}
private AlphaComposite makeAlphaComposite(float alpha) {
return AlphaComposite.getInstance(AlphaComposite.SRC_OVER, alpha);
}
}
解説
javax.swing.Timerを使って表示される画像のアルファ値を変更し、フェードイン、フェードアウトさせています。