Swing/DisableScrollArrowsOnBoundaryValues のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/DisableScrollArrowsOnBoundaryValues へ行く。
- 1 (2022-03-21 (月) 04:19:54)
- 2 (2022-03-28 (月) 11:09:21)
- 3 (2022-03-28 (月) 12:25:52)
- 4 (2022-04-30 (土) 05:47:55)
- 5 (2022-05-30 (月) 11:12:02)
- category: swing folder: DisableScrollArrowsOnBoundaryValues title: JScrollBarのノブ位置が境界上かどうかでその矢印ボタンの有効・無効を切り替える tags: [] author: aterai pubdate: 2022-03-21T04:17:26+09:00 description: JScrollBarのノブ位置が境界値まで到達したとき、対応する増加、減少矢印ボタンを無効化します。 image: https://drive.google.com/uc?id=1niEozeo_RPCr9KOxa4kN_gObARcoOl3o
概要
JScrollBarのノブ位置が境界値まで到達したとき、対応する増加、減少矢印ボタンを無効化します。
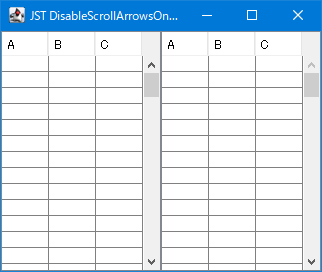
Screenshot

Advertisement
サンプルコード
JScrollPane scroll = new JScrollPane(new JTable(100, 3));
scroll.getVerticalScrollBar().addAdjustmentListener(e -> {
JScrollBar scrollBar = (JScrollBar) e.getAdjustable();
BoundedRangeModel m = scrollBar.getModel();
int value = m.getValue();
if (value == m.getMaximum() - m.getExtent()) {
Optional.ofNullable(scrollBar.getComponent(0))
.ifPresent(b -> b.setEnabled(false));
} else if (value == m.getMinimum()) {
Optional.ofNullable(scrollBar.getComponent(1))
.ifPresent(b -> b.setEnabled(false));
} else {
for (Component button : scrollBar.getComponents()) {
button.setEnabled(true);
}
}
});
解説
- 左: デフォルト
- 縦
JScrollBarのノブの位置が上限、または下限でも矢印ボタンの状態は変化しない
- 縦
- 右:
addAdjustmentListener- 縦
JScrollBarにAdjustmentListenerを追加してノブ位置が境界上に到達したらその矢印ボタンの有効・無効を切り替える- JScrollBarが最後までスクロールしたことを確認するでは縦
JScrollBarから取得したBoundedRangeModelにChangeListenerを追加して同様の切り替えを行っている
- JScrollBarが最後までスクロールしたことを確認するでは縦
JSpinnerはJSpinnerの値が境界値になった場合、ArrowButtonを無効にするのようにUIManager.put("Spinner.disableOnBoundaryValues", Boolean.TRUE)で実現可能だが、JScrollBarはAdjustmentListenerなどを追加して実装する必要があるJSpinnerのArrowButtonはSpinner.nextButton、Spinner.previousButtonとsetName(...)で名前が付いているのでこれを検索して有効・無効を切り替えているが、JScrollBarのArrowButtonはデフォルトでは未設定なのでComponent#getComponent(0)でincrButton、Component#getComponent(1)でdecrButtonを取得している
- 縦