-
category: swing
folder: DifferentCellHeight
title: JListで異なる高さのセルを使用
tags: [JList, JTextArea, ListCellRenderer]
author: aterai
pubdate: 2006-05-15T09:36:24+09:00
description: JListのレンダラーにJTextAreaを使って、異なる高さのセルを作成します。
image:

概要
概要
JListのレンダラーにJTextAreaを使って、異なる高さのセルを作成します。
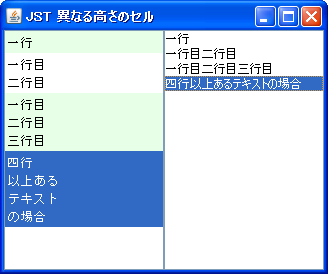
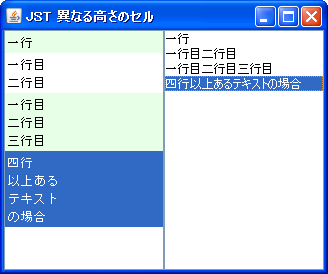
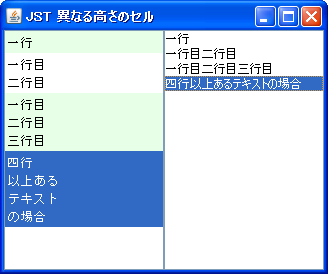
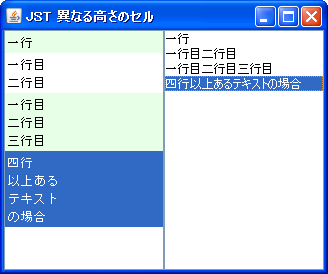
Screenshot

サンプルコード
サンプルコード
#spandel
class TextAreaRenderer extends JTextArea implements ListCellRenderer<String> {
#spanend
private Border focusBorder;
private static final Border NOMAL_BORDER =
BorderFactory.createEmptyBorder(2, 2, 2, 2);
#spanadd
class TextAreaRenderer<E extends String> extends JTextArea
#spanend
implements ListCellRenderer<E> {
private static final Color EVEN_COLOR = new Color(230, 255, 230);
private Border noFocusBorder;
private Border focusBorder;
#spanadd
#spanend
@Override public Component getListCellRendererComponent(
JList list, String str, int index,
JList<? extends E> list, E value, int index,
boolean isSelected, boolean cellHasFocus) {
//setLineWrap(true);
setText(Objects.toString(str, ""));
// setLineWrap(true);
setText(Objects.toString(value, ""));
if (isSelected) {
setBackground(list.getSelectionBackground());
// Nimbus
setBackground(new Color(list.getSelectionBackground().getRGB()));
setForeground(list.getSelectionForeground());
} else {
setBackground(index % 2 == 0 ? EVEN_COLOR : list.getBackground());
setForeground(list.getForeground());
}
if (cellHasFocus) {
if (focusBorder == null) {
focusBorder = new DotBorder(
new Color(~list.getSelectionBackground().getRGB()), 2);
}
setBorder(focusBorder);
} else {
setBorder(NOMAL_BORDER);
setBorder(noFocusBorder);
}
return this;
}
#spanadd
#spanend
@Override public void updateUI() {
super.updateUI();
focusBorder = UIManager.getBorder("List.focusCellHighlightBorder");
noFocusBorder = UIManager.getBorder("List.noFocusBorder");
if (Objects.isNull(noFocusBorder) && Objects.nonNull(focusBorder)) {
Insets i = focusBorder.getBorderInsets(this);
noFocusBorder = BorderFactory.createEmptyBorder(
i.top, i.left, i.bottom, i.right);
}
}
}
private DefaultListModel makeList() {
DefaultListModel model = new DefaultListModel();
model.addElement("一行");
model.addElement("一行目\n二行目");
model.addElement("一行目\n二行目\n三行目");
model.addElement("四行\n以上ある\nテキスト\nの場合");
return model;
}
View in GitHub: Java, Kotlin解説
左が複数行に対応したJList、右が通常のJListになります。左のJListでは、JList#getFixedCellHeight()が-1で、ListCellRendererにJTextAreaを使用しているため、テキストに\nを含めることで複数行を作成することができます。
解説
- 右: デフォルトの
JList
- 左: 複数行に対応した
JList
-
JList#getFixedCellHeight()が-1でListCellRendererにJTextAreaを使用しているため、テキストに\nを含めることで複数行が表示可能
- セルの選択状態
-
UIManager.getBorder("List.focusCellHighlightBorder")を使用するように変更
セルの区切りを分かりやすくするために、偶数奇数で行の背景色を変更しています。
参考リンク
JTextAreaにセルフォーカスがある状態を表現するために、LineBorderを継承して作成したDotBorderを使用しています。
#spanend
#spandel
class DotBorder extends LineBorder {
#spanend
public DotBorder(Color color, int thickness) {
super(color, thickness);
}
@Override public boolean isBorderOpaque() {
return true;
}
@Override public void paintBorder(
Component c, Graphics g, int x, int y, int w, int h) {
Graphics2D g2 = (Graphics2D) g;
g2.translate(x, y);
g2.setPaint(getLineColor());
BasicGraphicsUtils.drawDashedRect(g2, 0, 0, w, h);
g2.translate(-x, -y);
}
#spandel
}
#spanend
#spandel
参考リンク
コメント