Swing/DifferentCellHeight のバックアップの現在との差分(No.1)
TITLE:JListで異なる高さのセルを使用
JListで異なる高さのセルを使用
編集者:Terai Atsuhiro~
作成日:2006-05-15
更新日:2021-07-29 (木) 03:56:43
概要
JListのレンダラーにJTextAreaを使って、異なる高さのセルを作成します。
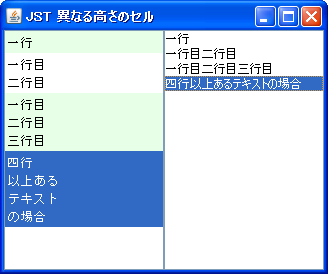
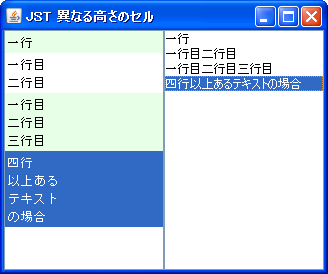
Screenshot

Advertisement
概要
JListのレンダラーにJTextAreaを使って、異なる高さのセルを作成します。
サンプルコード
#spanend
#spanadd
class TextAreaRenderer<E extends String> extends JTextArea
#spanend
implements ListCellRenderer<E> {
private static final Color EVEN_COLOR = new Color(230, 255, 230);
private Border noFocusBorder;
private Border focusBorder;
#spandel
#screenshot
#spanend
@Override public Component getListCellRendererComponent(
JList<? extends E> list, E value, int index,
boolean isSelected, boolean cellHasFocus) {
// setLineWrap(true);
setText(Objects.toString(value, ""));
if (isSelected) {
// Nimbus
setBackground(new Color(list.getSelectionBackground().getRGB()));
setForeground(list.getSelectionForeground());
} else {
setBackground(index % 2 == 0 ? EVEN_COLOR : list.getBackground());
setForeground(list.getForeground());
}
if (cellHasFocus) {
setBorder(focusBorder);
} else {
setBorder(noFocusBorder);
}
return this;
}
#spandel
**サンプルコード [#r38aaded]
#spanend
class TextAreaRenderer extends JTextArea implements ListCellRenderer {
private final Border border = new DotBorder(2,2,2,2);
private final Color evenColor = new Color(230,255,230);
public Component getListCellRendererComponent(
JList list, Object object, int index,
boolean isSelected, boolean cellHasFocus) {
setText((object==null) ? "" : object.toString());
setBorder(cellHasFocus ? border
: BorderFactory.createEmptyBorder(2,2,2,2));
if(isSelected) {
setBackground(list.getSelectionBackground());
setForeground(list.getSelectionForeground());
}else{
setBackground(index%2==0 ? evenColor : list.getBackground());
setForeground(list.getForeground());
}
return this;
}
}
private DefaultListModel makeList() {
DefaultListModel model = new DefaultListModel();
model.addElement("一行");
model.addElement("一行目\n二行目");
model.addElement("一行目\n二行目\n三行目");
model.addElement("四行\n以上ある\nテキスト\nの場合");
return model;
}
@Override public void updateUI() {
super.updateUI();
focusBorder = UIManager.getBorder("List.focusCellHighlightBorder");
noFocusBorder = UIManager.getBorder("List.noFocusBorder");
if (Objects.isNull(noFocusBorder) && Objects.nonNull(focusBorder)) {
Insets i = focusBorder.getBorderInsets(this);
noFocusBorder = BorderFactory.createEmptyBorder(
i.top, i.left, i.bottom, i.right);
}
}
#spanadd
}
#spanend
-&jnlp;
-&jar;
-&zip;
#spanadd
private DefaultListModel makeList() {
#spanend
DefaultListModel model = new DefaultListModel();
model.addElement("一行");
model.addElement("一行目\n二行目");
model.addElement("一行目\n二行目\n三行目");
model.addElement("四行\n以上ある\nテキスト\nの場合");
return model;
#spanadd
}
#spanend
#spanadd
解説
ListCellRendererにJTextAreaを使用することで、\nで複数行を表現することができるセルを作成しています。解説
- 右: デフォルトの
JList - 左: 複数行に対応した
JList-
JList#getFixedCellHeight()が-1でListCellRendererにJTextAreaを使用しているため、テキストに\nを含めることで複数行が表示可能
-
- セルの選択状態
-
UIManager.getBorder("List.focusCellHighlightBorder")を使用するように変更
-