Swing/CondensedFontLabel のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CondensedFontLabel へ行く。
- category: swing
folder: CondensedFontLabel
title: Fontに長体をかけてJTextAreaで使用する
tags: [Font, JLabel, JTextArea, AffineTransform]
author: aterai
pubdate: 2016-12-19T00:45:00+09:00
description: 文字に長体をかけたフォントを生成し、これをJTextAreaなどのコンポーネントで使用します。
image: https://drive.google.com/uc?export=view&id=1uTWfknLeV-mrE81h-aAWdGPHYOpf9dEC1g
hreflang:
href: https://java-swing-tips.blogspot.com/2017/03/make-condensed-font-and-use-it-with.html lang: en
概要
文字に長体をかけたフォントを生成し、これをJTextAreaなどのコンポーネントで使用します。
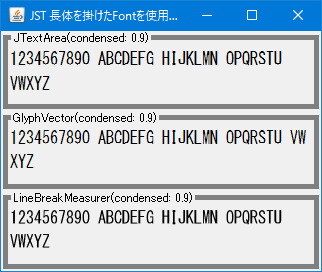
Screenshot

Advertisement
サンプルコード
Font font = new Font(Font.MONOSPACED, Font.PLAIN, 18).deriveFont(
AffineTransform.getScaleInstance(.9, 1d));
textArea.setFont(font);
解説
- 上:
JTextArea(condensed: 0.9)90%の変形をかけた長体のフォントを作成し、JTextAreaに設定
- 中:
GlyphVector(condensed: 0.9)90%の変形をかけた長体のフォントを作成し、そのFontからFontMetrics、GlyphVectorを生成して文字列を描画- 一文字ごとに変形する場合は、
GlyphVector#setGlyphTransform(idx, affineTransform)を使用する方法もある
- 下:
LineBreakMeasurer(condensed: 0.9)90%の変形をかけた長体のフォントを作成し、そのFontをAttributedString#addAttribute(TextAttribute.FONT, font)で属性付き文字列に設定LineBreakMeasurer、TextLayoutで属性付き文字列を描画