Swing/ClippedTitleTab のバックアップ(No.18)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ClippedTitleTab へ行く。
- 1 (2005-10-20 (木) 14:50:04)
- 2 (2005-11-06 (日) 22:06:26)
- 3 (2006-02-27 (月) 15:33:21)
- 4 (2006-03-31 (金) 16:41:01)
- 5 (2006-04-12 (水) 19:37:18)
- 6 (2006-05-06 (土) 01:49:21)
- 7 (2007-05-29 (火) 11:54:54)
- 8 (2007-09-26 (水) 20:12:54)
- 9 (2007-09-26 (水) 21:26:03)
- 10 (2007-09-27 (木) 01:18:08)
- 11 (2007-09-27 (木) 15:48:21)
- 12 (2007-09-27 (木) 18:52:16)
- 13 (2007-10-08 (月) 22:53:54)
- 14 (2008-02-26 (火) 22:17:41)
- 15 (2010-10-10 (日) 22:17:30)
- 16 (2010-10-11 (月) 18:18:12)
- 17 (2013-03-27 (水) 16:39:19)
- 18 (2014-12-16 (火) 14:21:15)
- 19 (2016-02-28 (日) 23:43:37)
- 20 (2016-09-22 (木) 21:22:32)
- 21 (2017-10-28 (土) 18:48:04)
- 22 (2018-12-24 (月) 18:35:56)
- 23 (2020-11-20 (金) 10:43:26)
- 24 (2022-12-16 (金) 13:56:00)
- title: JTabbedPaneのタブを等幅にしてタイトルをクリップ tags: [JTabbedPane] author: aterai pubdate: 2005-08-08 description: JTabbedPaneのタブを等幅にし、長いタイトルはクリップして表示します。
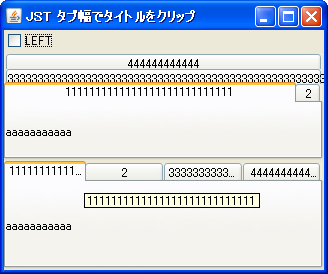
概要
JTabbedPaneのタブを等幅にし、長いタイトルはクリップして表示します。
Screenshot

Advertisement
サンプルコード
final Insets tabInsets = UIManager.getInsets("TabbedPane.tabInsets");
tab1.setUI(new javax.swing.plaf.basic.BasicTabbedPaneUI() {
@Override protected int calculateTabWidth(
int tabPlacement, int tabIndex, FontMetrics metrics) {
Insets insets = tabPane.getInsets();
Insets tabAreaInsets = getTabAreaInsets(tabPlacement);
int width = tabPane.getWidth() - insets.left - insets.right
- tabAreaInsets.left - tabAreaInsets.right;
switch(tabPlacement) {
case LEFT: case RIGHT:
return (int)(width/4);
case BOTTOM: case TOP: default:
return (int)(width/tabPane.getTabCount());
}
}
@Override protected void paintText(
Graphics g, int tabPlacement, Font font, FontMetrics metrics,
int tabIndex, String title, Rectangle textRect, boolean isSelected) {
Rectangle tabRect = rects[tabIndex];
Rectangle rect = new Rectangle(textRect.x+tabInsets.left, textRect.y,
tabRect.width-tabInsets.left-tabInsets.right, textRect.height);
String clippedText = SwingUtilities.layoutCompoundLabel(metrics, title, null,
SwingUtilities.CENTER, SwingUtilities.CENTER,
SwingUtilities.CENTER, SwingUtilities.TRAILING,
rect, new Rectangle(), rect, 0);
if(title.equals(clippedText)) {
super.paintText(g, tabPlacement, font, metrics, tabIndex,
title, textRect, isSelected);
}else{
rect = new Rectangle(textRect.x+tabInsets.left, textRect.y,
tabRect.width-tabInsets.left-tabInsets.right, textRect.height);
super.paintText(g, tabPlacement, font, metrics, tabIndex,
clippedText, rect, isSelected);
}
}
});
解説
上記のサンプルでは、BasicTabbedPaneUI#calculateTabWidthメソッドをオーバーライドして、JTabbedPaneのタブ幅が、すべて等しくなるように設定しています。
タイトル文字列のほうが、このタブ幅より長い場合は、SwingUtilities.layoutCompoundLabelメソッドで文字列をクリップして表示します。
タイトルがクリップされていても、ツールチップで元の文字列を表示することができます。
タブの位置を左右にした場合、このサンプルでは全体の幅の1/4のタブ幅になるようにしています。
JDK 1.6.0なら、JTabbedPaneのタイトルをクリップのように、JTabbedPane#setTabComponentAtメソッドを使って、JLabelのクリップ機能をそのまま利用する方法もあります。
